Are you running an eCommerce business? If yes, then an online shop system is a must for you. WordPress users mostly use WooCommerce to manage their shops. Statistics say 28% of eCommerce websites worldwide use WooCommerce to manage their shops. This signifies that the provider of WordPress online stores has the most significant market share.
Gutenberg Editor WordPress has yet to give attention to developing a simple way to make a combination of Gutenberg and WooCommerce. Therefore, you need to integrate add-ons, plugins, or themes that support WooCommerce to make full use of Gutenberg.

How to Get the Most Out of WooCommerce With Gutenberg Editor WordPress
External addon solutions, like plugins or themes, are required to get the most out of Gutenberg with WooCommerce. They provide extra choices and are intended to work around WooCommerce’s boundaries. So let us know the techniques for how to make full use of WooCommerce and Gutenberg.
Plugin to Extend WooCommerce
Plugins like WPShopCred give you extra customization options for your shop.
WPShopCred from DevsCred does the marketing to provide your shop with extra features to make your shop known to everyone. WPShopCredis an adaptable Free Gutenberg WooCommerce block. This makes your WooCommerce products look more appealing to visitors.
This plugin enhances the usability of the WooCommerce product grid with a variety of product grids and lots of fascinating features. Using this WooCommerce block you will get the freedom to customize the design targeting your audience from our vast design library.
It includes numerous features to make your shop look attractive and achieve the target sales. This includes features that help you to make a complete WooCommerce shop to manage your inventory easily.
New Drag and Drop Option
Gutenberg is updating every day and has introduced a new drag-and-drop feature that gives a different experience in building pages. Since Gutenberg editor WordPress is still emerging and not yet stable you can continue to utilize the outdated click-to-add approach. As we don’t have any immediate intentions to do so.
Premade Templates for All Pages
You don’t want to start from scratch every time you need a new template. As it turns out, you’re not required to. WooCommerce Builder offers premade templates that allow you to design your shop pages instantly.
We are offering template kits for the whole site. Copying patterns of certain Lists, Grids, Patterns, and Layout designs are just a few clicks away. This will help you to stand out with your site and grab potential customers.
Gutenberg + WooCommerce: Things to Consider
If you want to guarantee sales and make money, maintaining an e-commerce store involves several moving components. WordPress has become a successful role model to take the step to bring a change in designing webpages.
Gutenberg Editor WordPress has introduced a block editor which is innovative and faster in designing and loading pages. To make full use of the block editor and learn to implement it with WooCommerce considering few things are necessary.
1. Theme Compatibility:
The likelihood that your WooCommerce theme would conflict with Gutenberg is quite low because it was built by a WordPress specialist. Nothing happened automatically, WordPress has made it compatible with Gutenberg keeping everything in mind.
Most WordPress themes should function with Gutenberg straight out of the box. In reality, you may alter Gutenberg in the following ways using your theme:
- Block templates
- Block templates
- Color palettes
- Align wide and full support
Though the themes are compatible with Gutenberg, it also supports other themes and can be edited easily. You don’t want to run the risk of losing out on sales. Consumers can’t reach your online store while your website is down.
2. Testing WooCommerce Product Blocks:
Before launching WordPress 5.0, you always tested newly installed plugins. In a staging environment before releasing them live on your site as you should with any WordPress plugins.
Once more, you don’t want to take the chance of destroying your website and having significant downtime. Your shop’s theme, other plugins, or perhaps Gutenberg itself didn’t get along with WooCommerce Product Blocks. A smart practice before going live is to test the following:
- Any plugins on your site that might integrate or conflict with the editing and display of content created using Gutenberg.
- Custom fields, as many “Gutenberg compatible” plugins’ custom fields don’t work.
- All shortcodes.
With Gutenberg, WooCommerce, and WooCommerce Product Blocks, it’s critical to test every aspect of the development of your online store.
3. Monitoring Site Speed and Performance:
You put an additional load on your resources as your WooCommerce business gets bigger. Therefore it’s necessary to clear unwanted data or cache files to restrict the site from slowing down. Monitoring the site performance will give a good experience to the users and increase the conversion rate.
Therefore, it’s mandatory to maintain continuous monitoring of the site’s data while integrating new components like contents, blocks, etc. So you should monitor your site’s page loading time to make sure you’re not harming your WooCommerce shop’s performance.
4. Know That Expert Customizations Might Be Necessary:
Remember that Gutenberg represents a significant change in the WordPress environment. It has enormous potential and will alter how WordPress users of all stripes write and modify content for their website viewers.
To stand out from the competition, big online retailers significantly rely on the unique appearance and feel of their websites. However, putting your online store at risk for significant changes is not worth it.
Make a strategy before switching to Gutenberg. Know exactly what you want your site to look like, and have a technical strategy for executing that vision. Be prepared to employ an expert if you require complex custom development.
The future of WordPress remains as bright as ever with the introduction of the Gutenberg editor. For those who operate WooCommerce shops, there isn’t too much to be concerned about, save for some initial growing pains.
Getting Started Using Gutenberg and WooCommerce
An e-commerce website is more difficult to build than a typical one because of its complex design. WooCommerce’s merging with the Gutenberg editor in WordPress made the process easy for both shopkeepers and customers to consume products.
WooCommerce with ShopCred plugin powered the site in customizing your shop and displaying the products to give a good experience to the user. Many WooCommerce features can be changed more easily using plugins. Use WooCommerce’s template editor to create replacements for the pre-existing preset templates. For example, a user-made replacement may replace the WooCommerce single-product template.
That’s not the end of it. To demonstrate how simple it is to use SmartShop, we will walk you through each of these stages.
Step 1: Download and Activate ShopCred
ShopCred Plugin can be downloaded and activated in the same way that any other plugin does on the WordPress panel. You only need to complete the following:
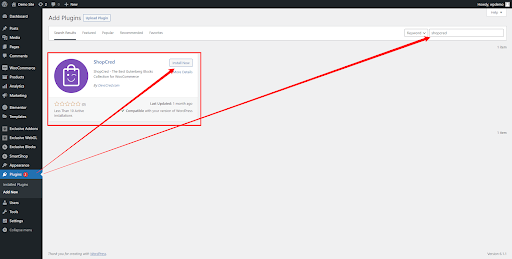
- Go to Plugins> Add New on your WordPress dashboard.

- Search for ShopCredusing the Search Bar.
- Once you get the search result install and Activate the product.

After activating the product you will get it in the WordPress dashboard and can start editing.
Step 2: Start Customizing the WooCommerce Product List View Block
ShopCred has a comprehensive set of feature modification options. They created we’ll attempt to make use of all these settings. Let’s get started!
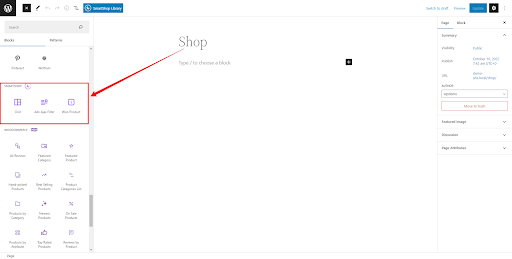
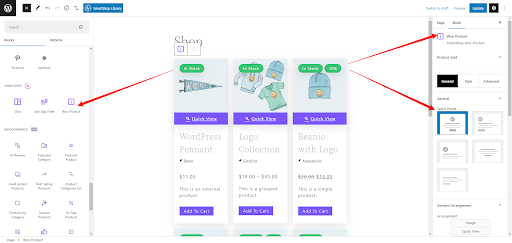
After importing the block of your choosing (in our example, the SmartShop), you’ll see several configuration tabs on the right.
- Drag-and-drop the block from the ShopCredcategory and start decorating your shop on your way.

For the time being, we’ll concentrate on making the blocks more attractive to the end user.
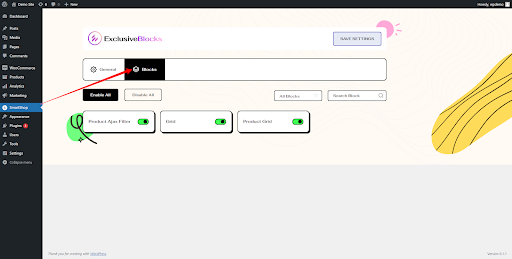
- The Product Grid tab allows you to do all the styling. You can choose all the styling and patterns you want to display your products.

This shows the product grid displaying the Woo Product block displaying the style preset. This gives you the freedom to design your shop page on your way.
- Change the display settings as per your need and select from Grid view to Carousel view. Display the number of products that you want to present in Rows and Columns.
- The Advanced Query is the first useful feature we want to talk about. You can choose a condition from the Quick Query Dropdown to show the exact products that satisfy your condition. We are showing the Clothing which is On Sale. Furthermore, we’re choosing the order from New to Oldest from the Order Dropdown.
You have a wide range of design possibilities to pick from. In reality, new product design blocks are continually being introduced on a daily basis. In a nutshell, the options are limitless to make up a premium design.
How will WooCommerce and Gutenberg evolve in the Future?
WordPress is continually making improvements to Gutenberg. It seems not all WordPress websites have yet made the conversion to Gutenberg. However, one thing is certain: Gutenberg is the design of the future for WordPress.
Therefore, you should migrate to a WooCommerce solution that works with Gutenberg. As soon as feasible, if you want to stand out with your online store. We may presume that the WooCommerce team is already engaged in developing a successful solution to the present design issues.
Anatomy of a Great Shop With Block Editor
Users may easily locate what they’re looking for on a great shop page. You frequently have two categories of customers visiting your store: those who know exactly what they want and those who are just browsing. Your Shop page should be optimized for both.
The WooCommerce Shop page displays a comprehensive list of all your items using Gutenberg Block WordPress. This product list with search and filtering options must at the very least be on your Shop page. It is entirely up to you to customize.
This default shop layout will function perfectly well, but we want a great shop, so we are going to plan and customize our page further. This is where you can get creative and distinctive with your Shop page layout and design. If you’re looking for some inspiration for how to lay out your Shop page, check ShopCred Examples.
The Closing Words
There may be better WooCommerce Product Grid plugins than SmartShop. This customizable Gutenberg editor WordPress Plugin is unique on its own. There are relatively few plugins available that provide this level of customization.
We’re not going to stop here. We’re currently working on some extremely amazing new features. We will not stop enhancing it until it is the go-to solution for WordPress users who want their sites to look fantastic and stand out from the crowd.