Do you know how to add code in WordPress Header and Footer? WordPress is the most popular CSM platform among people who don’t like coding. It doesn’t need any coding elements to build WordPress websites. Though sometimes you may need to add codes in the WordPress websites to integrate external services.
In such a situation, you would have to add a few lines of code to the header or footer of your website. However, as it is so simple to do, there is no need to stress. In this blog, we will explain how to add code in WordPress Header and Footer.
Why do you Need to Add Code in WordPress Header & Footer?

In terms of adding code for external features in the WordPress website, you should know the reasons for what is going to happen afterward. Let’s discuss the advantages of adding codes in the WordPress header and footer.
Customize Theme
In terms of adding code for external features in the website, you should know the reasons for what is going to happen afterward. Let’s discuss the advantages of adding codes in the WordPress header and footer.
Integrating External Web Services
For instance, if you try to add Google Analytics to your WordPress site, It is a free tool that helps to track and analyze website performance. It will provide a custom code to add to the header portion of the WordPress site.
Making the Site Interactive and Dynamic
Adding javascript code or any relevant codes to the header portion will make your site engaging and lively to the user. This creates a great impact on the viewer as well.
Prevents Error
While customizing the WordPress site by adding code to the header and footer, you may face some errors. To Prevent those errors, you need to add shortcodes.
There could be many ways you can add code to the header and footer to make your WordPress site interactive and dynamic.
Ways of Adding WordPress Header and Footer Code
There are two possible ways to add codes to the WordPress header and footer.
1. Manually
Manually, you need to edit the themes header.php and footer.php files. This method is simple and easy but not recommended for beginners. Since you will have to add code to the main file of the WordPress site. So it’s better not to go for the manual method on the first try. However, it’s better to have a backup of your WordPress site before adding code to the header and footer.
2. Using a Plugin
There are a bunch of plugins available but we are going to use Exclusive Addons Pro. This plugin is simple and easy to use.
In both ways, it’s quite easy to customize. But both methods share some advantages and disadvantages. It’s also important to know all the facts about the ways so that we can choose wisely.
Since we know about the reasons and possible ways of adding header and footer in WordPress. Now it’s time to dive into the procedure to add the codes. Let’s begin now.
Manually Add Code to the WordPress Header & Footer
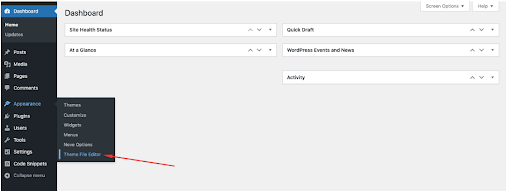
To add code in the WordPress header and footer, first, go to Appearance > Theme File Editor.

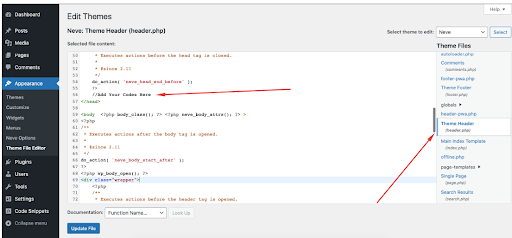
Now select Theme Header and add your code directly above the closing </head> tag.

Similarly, you can also add code to the Theme Footer file. To save the changes, don’t forget to click Update File.
There you go! Code snippets have been successfully added to your WordPress website.
Using a plugin to Add Code in the WordPress Header & Footer
We are going to use the Exclusive Addons pro plugin to add code to the WordPress header and footer. Exclusive Addons Pro provides you with the most flexible and interactive header and footer on your WordPress site.
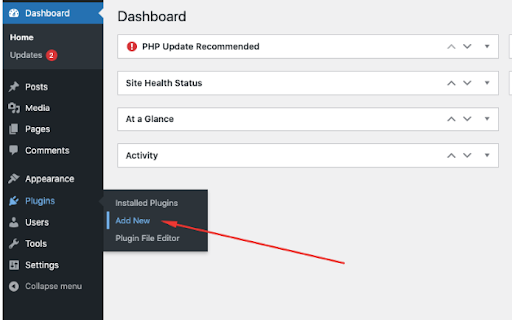
To install the plugin you have to go to your WordPress site’s dashboard and Click Plugins > Add New.

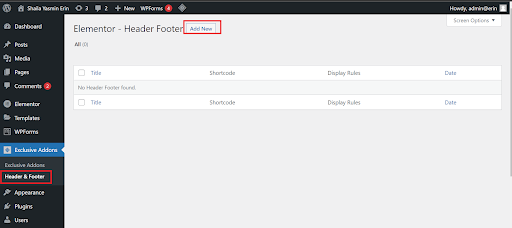
Once the installation is done, activate the plugin and head to the dashboard and Click Exclusive Addons > Header & Footer. Then, Press Add New to customize the header and footer.

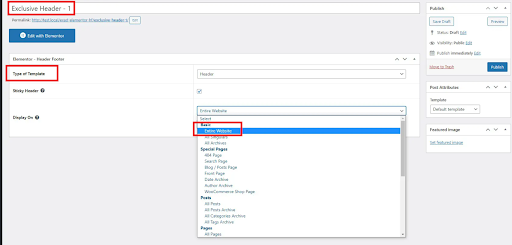
Next, you have to set a name and choose the type of template for the header and footer properties.

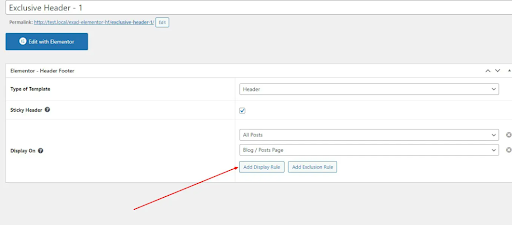
Select the checkbox to make the header sticky and decide where to display it on the header and footer.

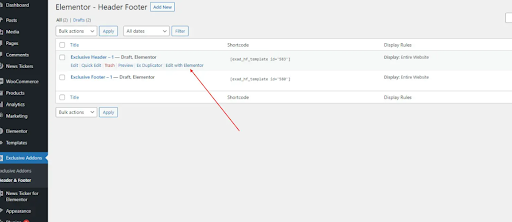
Using Elementor, you can make attractive headers and footers. Start creating the header and footer by clicking on “Edit with Elementor.”


That’s it. You are good to go for customizing the header and footer with this amazing Exclusive add-ons pro plugin.
This is very easy and simple to customize. You can choose any design features according to your choice.
Wrapping Up
WordPress is an amazing platform to make websites without writing a single line of code. Still, there are times when you have to add codes to your WordPress site to enhance its flexibility and features.
In this guide, we have shown you two simple ways to add code in the WordPress header and footer. Either manually or using a plugin are the easiest ways you can perform the action.
However, we hope from this blog now you will able to add code to your WordPress header and footer without any hassle.