Wondering how to create a multi-column list? To present your website in a way that converts your visitors, the content must be arranged in an organized manner. The multi-column list is a great way for your website architecture. Fortunately, the WordPress block editor makes it easy to create a multi-column list without any coding knowledge.
In this article, we’ll walk you through the step-by-step process of creating a multi-column list using the WordPress block editor. So you can display your content in a way that catches the eye of your website visitors. Making a multi-column list in WordPress is a skill you won’t want to overlook. So, implement and present your content in an organized way.
Importance Of Multi-Column List Layout
Customizing your site’s appearance is essential for building your brand, from picking the ideal theme to using unique font styles. A multi-column layout is an essential design technique for creating visually appealing and organized content on a website. Here are some of the key reasons why a multi-column layout is important.
Better use of space
Multi-column list layouts allow you to use your website space more efficiently. This is particularly important if you have a lot of information to convey but don’t want to distract visitors with a cluttered design. Properly utilizing the space and organizing the contents will help you to grab potential customers.
Improved Readability
Presenting your content in an organized manner and dividing it into several columns enables visitors to find their desired information. Multi-column layouts break up long blocks of text into smaller chunks. This makes it easier for visitors to understand your content, which can improve their overall experience on your website.
Versatility
Multi-column layouts can be used in a variety of contexts, from blog posts and pages to landing pages and more. This versatility makes your design more connected to users implementing design techniques for developers that make your site stand out.
Multi-column layouts are an important design element that can enhance the user experience, and improve the appearance of your website. It’s a simple yet effective design technique that can have a big impact on the overall user experience.
How To Create a Multi-Column List In WordPress Block Editor
The space-saving content management benefits for improved readability which is practically shown in newspapers and magazines. Although arranging web content in a single column was the traditional way. Multi-column arrangements can still provide value by highlighting important information and enhancing readability. Now let’s demonstrate the ways to create a multi-column list.
Creating Columns
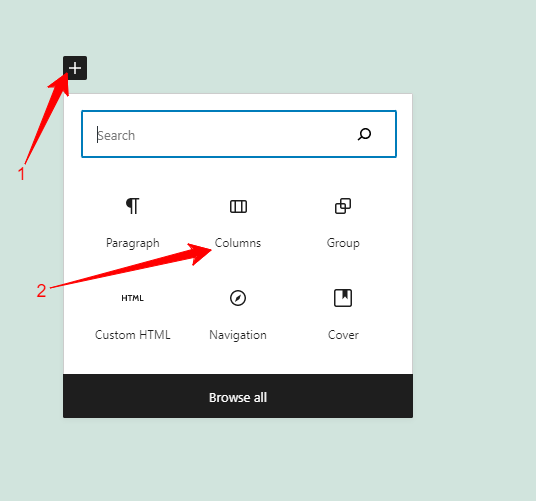
Once you open a page or post in the block editor click on the + icon to create columns. Then click on Columns from the block list.

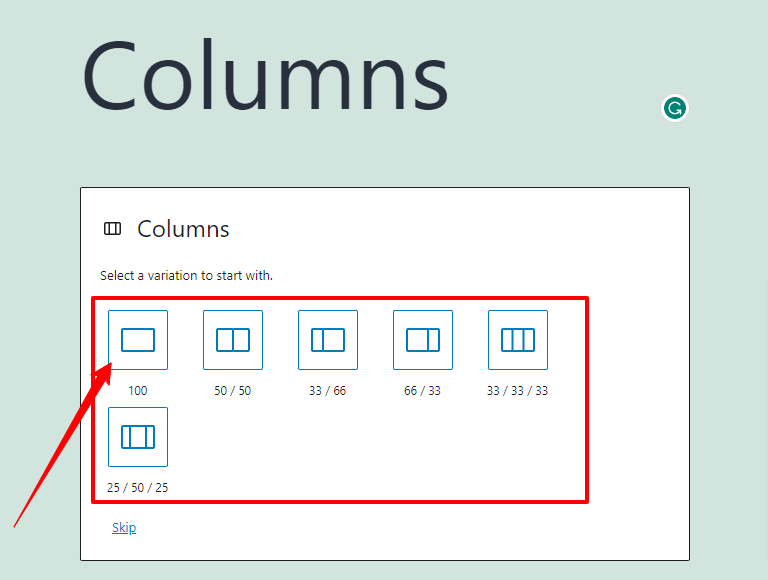
After you click on the column block a window for column layout will pop up. From this, you can select the column layout to manage your content.

Another alternative is to start with the default two columns and change the settings afterward. You may drag and drop the block to any location after specifying the number of pieces and the division method.

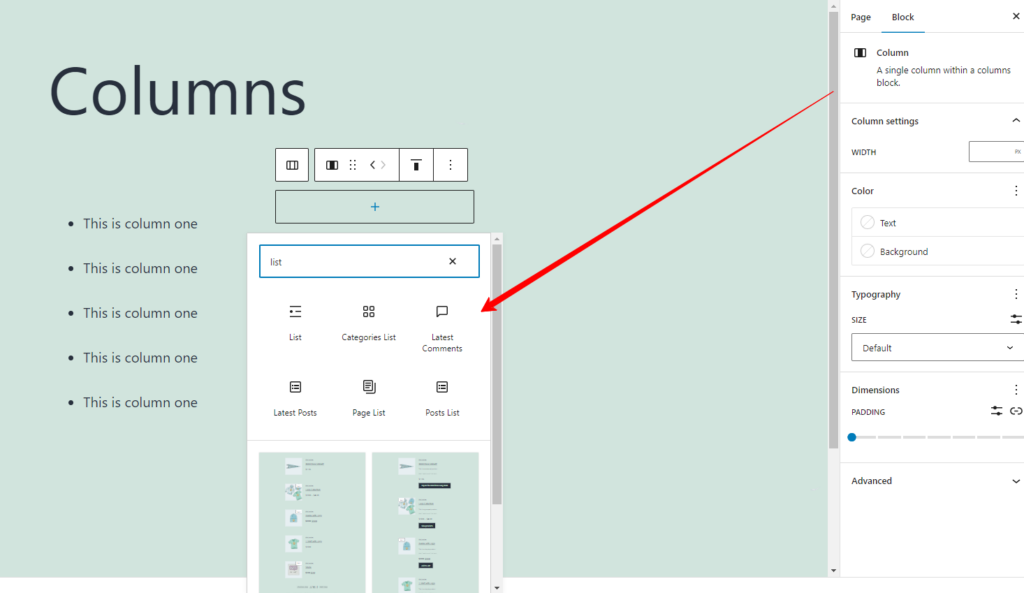
You can add several types of lists, posts, and images in the list view and present your content.

Customize Columns
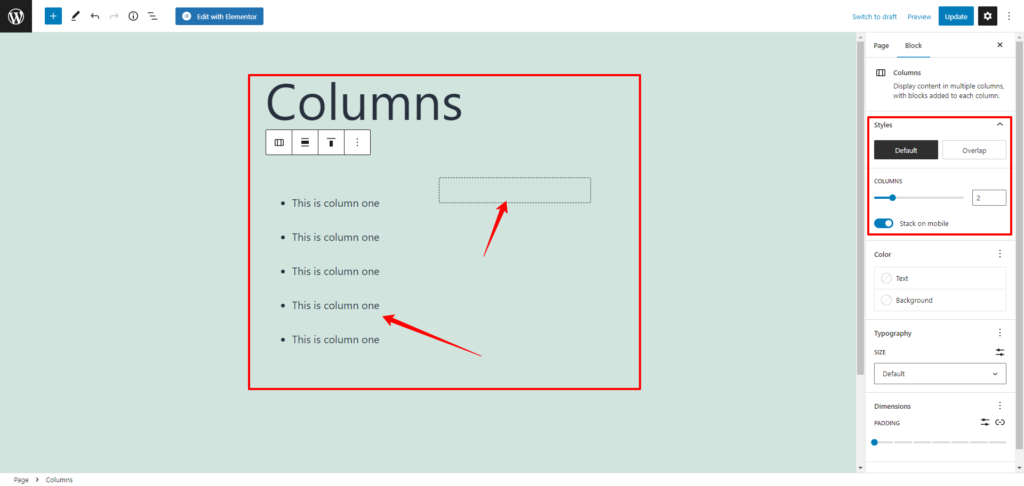
Customizing the column layout is important when creating a multi-column list in the WordPress block editor. It allows you to control the overall look and feel of your list. By adjusting the column widths, backgrounds, or borders, you can create a more visually appealing.
This customization builds a professional-looking design that matches the style of your website. Customizing the column layout also allows you to better organize your content, highlight important information, and improve the readability of your list.
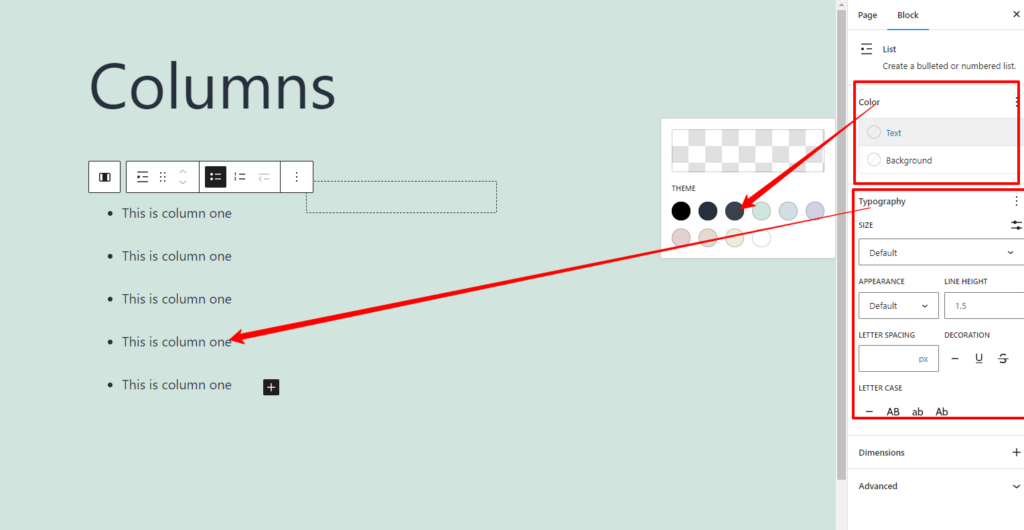
- Select the column list block and you can change the color and typography of the block text.
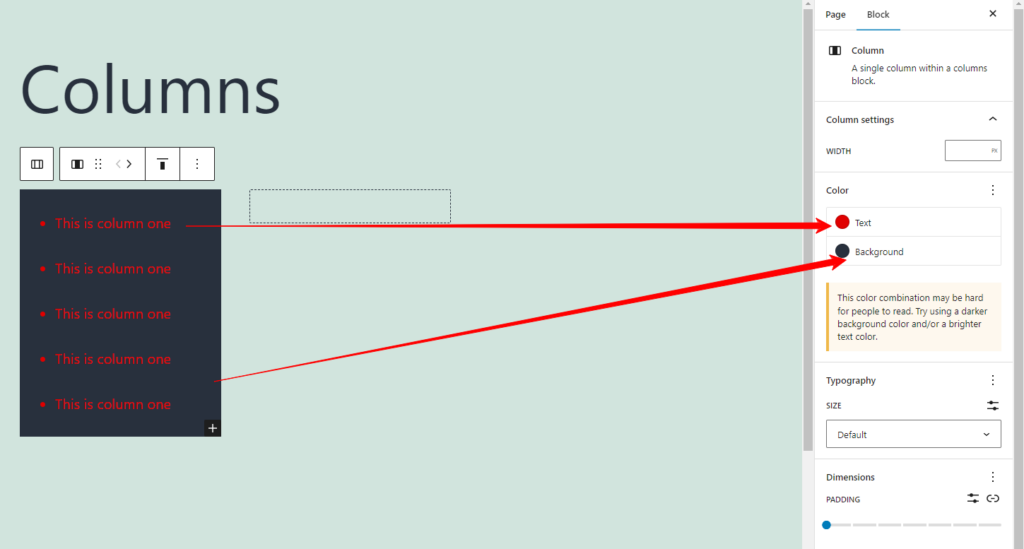
- You can change the background color and padding dimensions of the content.
- Change the text color, size, and appearance of the text to attract visitors.

Customizing and integrating colors in text and background helps you to highlight important parts of the web content.

By following these steps, you can easily create and customize the layout of your multi-column list in the block editor. Implementing these methods will help you to create a more visually attractive and effective design for your website visitors.
Conclusion
Scanning through the article you must be clear about the process of how to create a multi-column list. Creating a multi-column list in the WordPress block editor is a simple and effective way to organize your website content. By using a column layout, you can improve the readability and visual appeal of your content.
You can also create engaging designs for your shop page by integrating the product grid feature of ShopCred. This will allow you to decorate products in columns that make it easier for users to find their desired items.
To make better use of your website space, and highlight important information for your visitors. Following, the step-by-step guide, you can easily create and customize a multi-column list using a block editor. Whether you’re creating a blog post, product page, or contact form, a multi-column list is a versatile design technique. Implementing this process will drive you to engage and inform your website visitors.