A website without a footer is like more holes than Swiss cheese. Your website’s footer is a powerful tool for connecting the audience by providing useful information and enhancing the brand image. The footer of a website is mostly neglected while building a website but nowadays WordPress has made tasks easier. Do you know how to edit the WordPress footer? This article will give you a complete guideline so let’s look forward to it.
The world is updating technologically and making tasks simple by connecting more minds in a knot. Themes that are developed with WordPress make the process easier to edit the footer. Look no further, following a few simple steps, you can easily edit the footer in WordPress and meet the brand’s requirements.
What is a WordPress Footer?
A footer is a section of a website that always appears at the bottom of the website. This contains additional information about site links and pages that are helpful for the visitors to gain more knowledge.
Since the footer is the last section of the website this is mostly avoided by beginners. This particular area opens up scopes for visitors and helps to enhance your site’s SEO. The footer area commonly consists of the following.
- Copyright claims
- Privacy policy and Terms and conditions
- Refund Policy
- About the Company
- Social media links. And many more.
There are more components that you can add depending on the user’s needs. Keep in mind to design the footer adjusting with the main body styles and formats. A WordPress footer is a strong tool for developing a unified user experience. This defines your brand identity by providing useful information to your visitors.

Most WordPress themes come with a customizable Footer widget area. Editing this you can easily add different widgets, add/remove links, and design a fully custom footer for the website.
Why It’s Important To Add & Edit Footer?
Since the footer section will appear on every page of your website, you cannot ignore this area. As this part is important you can’t put irrelevant links or default texts from your installed theme.
Adding and editing the footer in WordPress is important for several reasons:
Branding: The footer is an excellent opportunity to boost your brand image by integrating your logo, Information, and other brand aspects.
Navigation: You can add important links for information such as privacy policy, Sitemap, etc., and make tasks easier for visitors.
Credibility: To build trust and validity for your firm, provide a copyright notice and company information in the footer.
Consistency: A well-designed footer can help create a consistent user experience across all pages of your website.
SEO: The footer can also be used to include links to your other websites and social media platforms, improving your reach.
Overall, a well-designed and functional footer can play a critical role in enhancing the user experience. This helps in promoting your brand, so it’s important to take the time to add and edit it correctly.
Step-By-Step Guide To Add/Edit WordPress Footer
No matter which theme you are using you can easily edit the WordPress footer it’s almost the same in most places. Footer customization has a wide range of options in several formats using WordPress.
In this guide, we will illustrate a step-by-step guide to edit the footer in several ways. So sit up and follow the steps you can get an excellent solution in a few minutes.
Edit Through Theme Customizer
To edit the footer using the theme you first need to install your desired theme. We have used the Credence theme by DevsCred. When you are ready to set the theme follow the steps shown below.
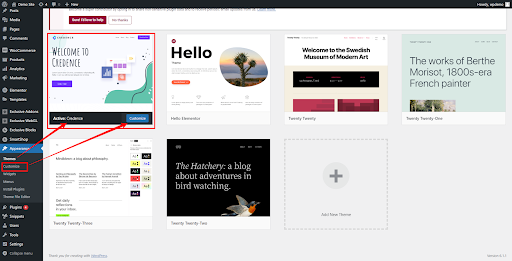
From the menu Navigate to Appearance >> Themes >> Customize.

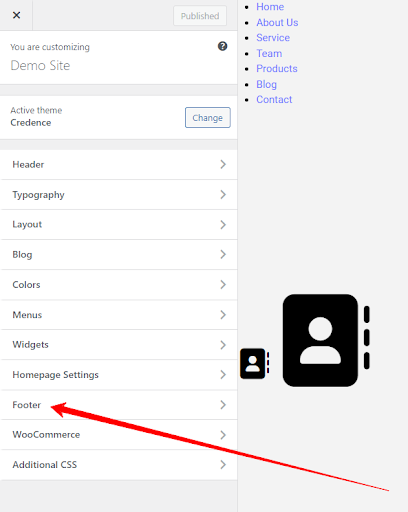
You will get the Footer option under the Customize menu from where you can add or edit the footer.

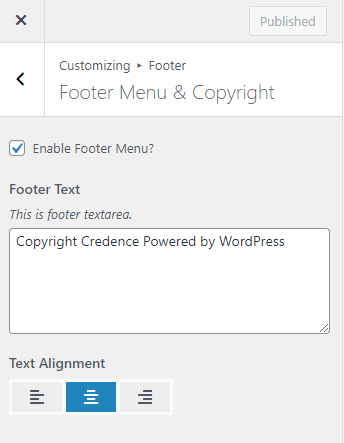
Go to the first footer menu, edit the text as per your company policy, and publish it.

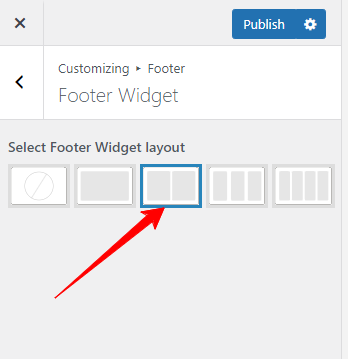
Next, click on the back button select the footer widget, and select the layout of the section. This will help you to set the contents in an orderly pattern. Add your information. Such as logos, privacy policy, terms, and policy, etc.

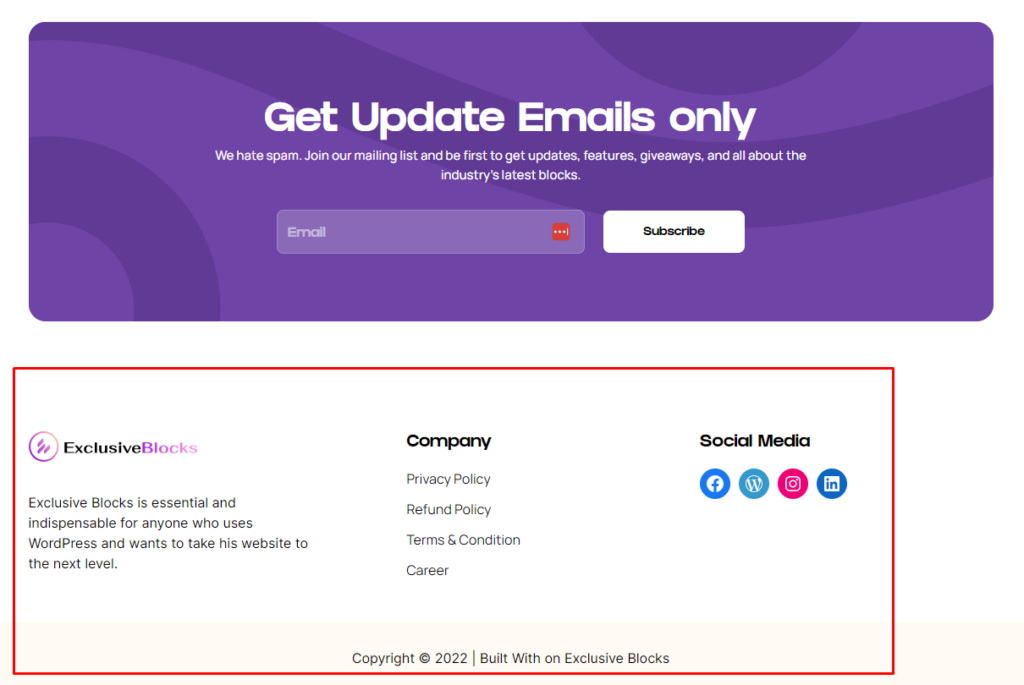
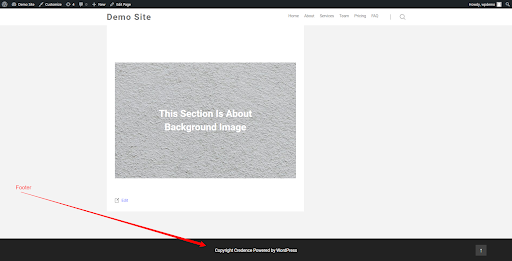
Therefore after editing the footer is shown like this on your website.

Editing Through footer.php File Manually
All WordPress themes can be manually edited, but to do it well, you must have coding knowledge. It’s a suitable technique to update the footer with a few simple adjustments.
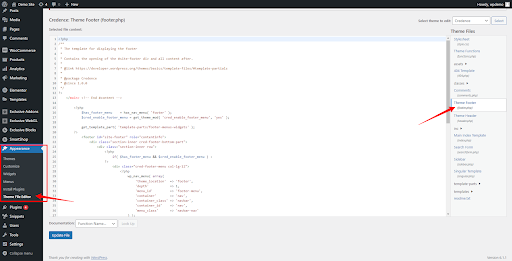
Move to Appearance >> Theme File Editor >> Theme Footer(footer.php) and edit the code to add or edit codes. You can easily edit the file and make changes to fulfill your requirements.

However, it is not recommended to make unauthorized changes to the core files is not recommended. The file structure may be more complex than it appears. It would be better to modify the footer using custom CSS where necessary using the theme editor.
Customize Using Block Editor
WordPress Gutenberg updates its editing panel on every update to simplify customization for its users. We have also launched Exclusive Blocks to power up the platform and offer more options for changing blocks.
However, editing the WordPress footer with blocks is easier as you get more customization options than theme builders. So let’s look at the process of how to edit WordPress Footer with the default theme.
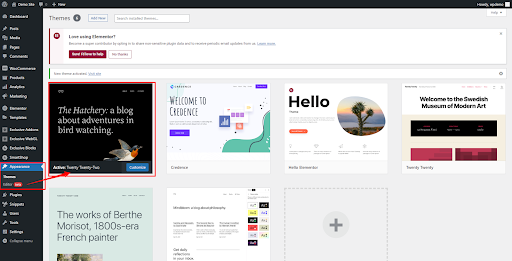
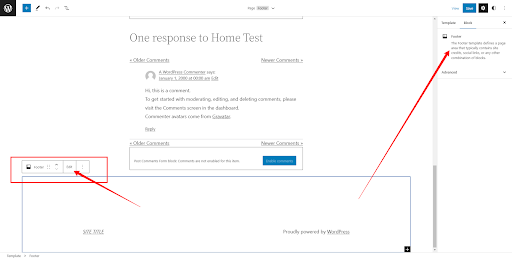
Activate the default WordPress theme and to get access to the theme editor navigate to Appearance >> Editor.

When you click on edit it will take you to the block editing panel to edit the footer

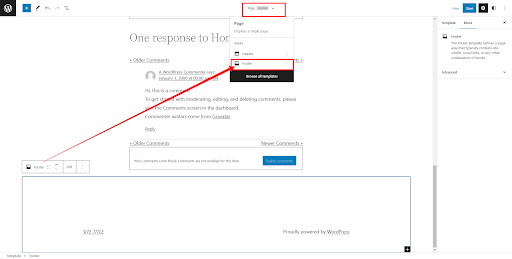
Alternatively, you can navigate to the top menu select the Footer section click on the three-dot button, and click ‘edit footer’

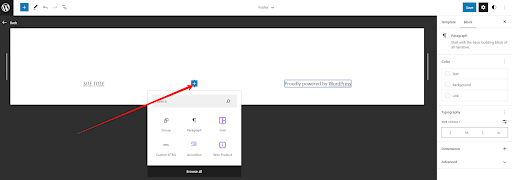
Now you can edit the footer and add blocks by clicking on the plus (+ icon) as you need and customize the footer.

Edit the WordPress Footer Using Widgets
Utilizing the built-in widget system in WordPress is one of the simplest ways to change the footer. This only applies to themes that feature a widget space in the footer.
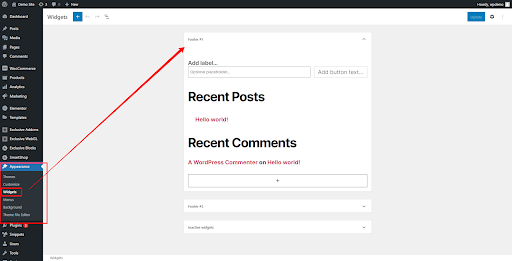
To edit the widget area, simply click on Appearance and select Widgets from your WordPress dashboard.

These widgets usually come with the theme default with WordPress. Several themes come with different footer options. Change your footer and insert the information on your site in the easiest way.
Elements Compulsory For WordPress Footer
Logo For Branding
A logo in the footer is a mandatory component, one can’t usually imagine a website footer without a logo. When a user scrolls to the bottom the logo represents a visual story of the company.

Contact Details
Include your contact details so that clients and website visitors may get in touch with you. Usually, the WordPress footer contains a phone number, email address, and physical location.
Social Media Branding
The addition of these suggests a social media presence, which is always beneficial for branding. Social media symbols help you engage your audience by showcasing to website visitors that you are current and accessible.

These details show all the information about the company, there are more components that you can incorporate as needed. Now let us know the mistakes that you must avoid while editing or designing a website footer.
Mistakes You Should Avoid While Editing Footer
Discussing footer designs, we try to be tolerant, but there are several aspects and strategies you should nearly never apply. Considering the user’s psychology simple mistakes can affect the site’s performance. So let’s look in-depth at the mistakes that you should be aware of before you edit the WordPress footer.
Inserting Excessive Links or Keyword Stuffing in the Footer Section
Try not to load the footer with too much material. Keep it simple and orderly so that visitors can quickly discover what they want. Inserting extra backlinks and keywords violates the search engine guidelines and affects the site’s ranking.
Don’t Try To Display The Whole Website Summary In The Footer
It is unprofessional to embed the whole website in a WordPress footer design. Avoiding including all of the links from the main menu in the footer may reduce frustrating users. Fill it up appropriately, just add what is required, and keep in mind that “less is more.”
Not Testing The Site And Making It Mobile-Friendly
You must test your footer before publishing that it’s working properly and not conflicting with the theme. You must check that it’s working fine on all devices
Avoid Leaving Broken Links
Leaving broken links or blank links is not a good practice while editing a footer. They discourage users and harm SEO results. Make sure the links in the footer are always up-to-date and useful.
The Last Verse
‘That’s a Wrap’ for this post from our end. Hope these simple steps helped you to step forward to edit the WordPress footer. These tips will help you have the power to transform your website’s footer into a dynamic and engaging part.
This article will help you if you are at all levels of expertise in WordPress site editing. Remember, the footer is a reflection of your brand, so make it count. Now it’s time to put your skills to the test, and create a footer that will make your website distinct.”