When you are ready to kick off with your site the main goal is to provide the best user experience. This could be easily achieved when users can quickly get their desired information. Do you want to reduce the bounce rate and get more user engagements? Accordion WordPress can be the best solution to attract users and a great acquaintance of the feature.
This feature will help visitors to find information without scrolling throughout the site. This has a positive impact on the reader’s eye.
Accordion is simply displaying large sets of information in small chunks. It shows only the heading and the details are set inside hidden panels and are displayed when the user clicks. This process is unique and friendly, right? Now let us dig into the article and learn the easiest methods to integrate the accordions.
Benefits of Accordion And Where to Use
Accordions are vertical menus that can collapse and feature a list of headers. These can click to reveal or hide the content they are linked with. They allow consumers the option of reading or ignoring the material displayed on the header.
Now let’s know the advantages of using an accordion and how it can take your website to the next level.
- Accordions are good replacements for page links and do not divert users from their place and give the user a great user experience.
- Accordion allows making the proper use of the page space and gives a user-friendly experience.
- Accordions offer freedom, choice & control for the end-user. This means that you’ll provide a good user experience.
You should be aware that relevancy outweighs the length of the material. This means that you may avoid using accordions if the material is helpful to the user. If a website visitor has to click many headers, you risk irritating him. Using the accordion in the correct place will make an interactive site and increase the conversion rate.
Accordions are best practices while designing websites for categorizing content into small chunks. Here is the correct location for using accordions.
- Lists of services or courses
- FAQ Pages
- Displaying Additional Information
- Showing Regional Information and many more
Now that you know the importance of using accordions, I hope you are willing to use them on your site to increase visitor engagement. Let’s dig in and learn the easiest ways to integrate accordion easily.
The Three Easiest Ways To Add Accordion WordPress
While using WordPress you still can’t integrate accordion with its default editor as they haven’t developed this feature yet. Keeping that in mind I will show you the easiest processes to add accordion WordPress websites.
Process 1: Using Gutenberg Blocks
One of the most effective ways to add accordion to your site is Gutenberg blocks. Similarly, like Elementor’s third party, many developers are developing customizable blocks. These are built with full control over customization making the site lightweight and adaptable with themes including reusable features.
Creating Accordion Using Exclusive Blocks
To integrate Accordion on your WordPress you need to install Exclusive Blocks as it’s not built in with Gutenberg Blocks. This is a unique creation by team Devscred that enriched the WordPress Directory.
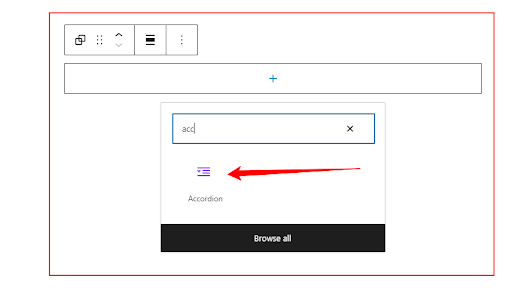
Insert Accordion block
After inserting columns click on the ‘+’ icon and search accordion and add the block.

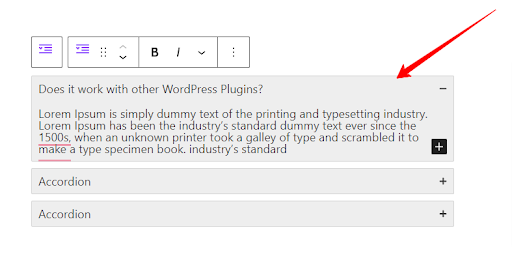
Edit Accordion and Add Content
The accordions are set in nested blocks. To edit an accordion click on its block and edit the content for each accordion. Set the settings and click and add your content easily.

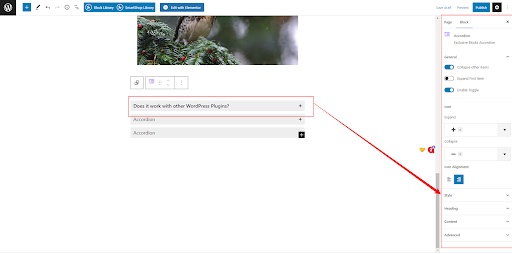
Add Styling to the Accordion to Attract Users
To make the interface attractive you must do some styling to change the layout of the accordion. You don’t need any coding knowledge as all stylings can be done from the editing panel on the right. By doing the styling the user will get a great user experience and increase user engagement.

Process 2: Using Shortcode with HTML/CSS
There is another way to build an interactive WordPress accordion without a plugin by integrating codes. Implementing the proper codes on the WordPress editing panel will help you build a robust site and convert users. There are some Pros and Cons of inserting an accordion that will help you build an interactive site.
Pros
- There are accordion-specific plugins with their shortcodes
- Shortcodes don’t conflict with different themes of WordPress.
- Loads site without lacking.
Cons
- Sometimes loads extra stylings with the codes as all codes are implemented at the same time.
- The shortcode breaks if you delete the plugin
As the process is time-consuming and backdated, it’s better to avoid following this process as plugins are evolving. So now let’s look into the process of designing an accordion using the plugin.
Process 3: Using Page Builders
When you dive into page builders you will get lots of options like Divi, Elementor, Beaver Builder, and many more. Among these, you will get the best experience using Elementor, and Exclusive Addons, and build eye-catching designs of accordion WordPress. The process of building an accordion using the best page builder is shown below. Follow the steps and stand out with the exclusive design of your accordion.
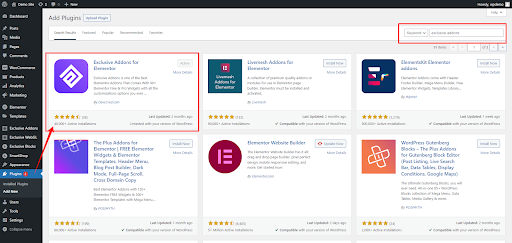
Log in to your WordPress and move to Plugins→ Add New search for Exclusive Addons and install the Free plugin. You can experience a premium feel with the free version of the design.

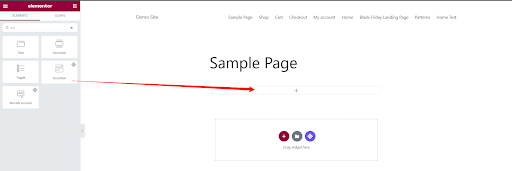
Insert the accordion widget with the drag-and-drop process and set it on the desired section of the screen.

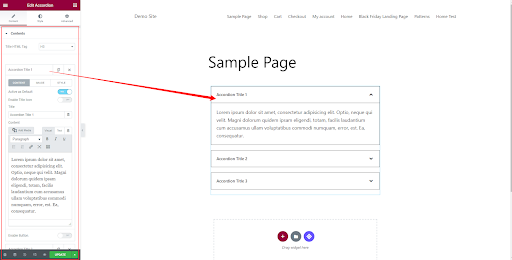
After inserting the accordion widget you can easily edit all the contents from the content editing panel on the left. Change the contents and display yours, easily without coding.

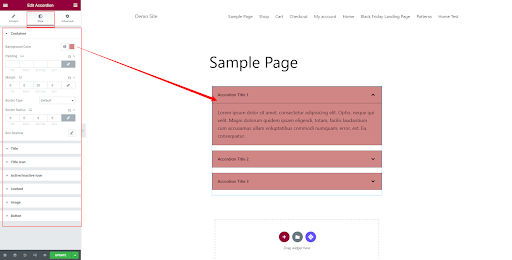
Change all the styles like font, color, and other settings from the style editing panel. Design the accordion on your way as Exclusive Addons give total freedom to enrich your design easily. Changing the style will take your design to the next level.

Thus Following the Four steps you can easily design an accordion and attract potential customers. These are the easiest ways of designing an accordion on your WordPress website using Elementor page builder.
The Best Practices for Building Accordion
Are you Designing websites to stand out in the market so that visitors are easily converted to potential customers? You can easily manage to present large sets of information in small sets using an accordion on your site. Therefore to design a good user experience you must follow some basic principles.
- Responsive Design: Ensure that the accordions are adaptive to all screen sizes and do not break the design on small screens. You must check the contents of the accordion are evenly distributed on all screens.
- Consistent Design: Try to keep the design consistent and use an accordion design accurately on different pages so the user doesn’t feel monotonous. You must keep the design and sections unique and represent the information accurately.
- Think about User First: Since your design is user-centric, you must provide the best user experience to increase recurring customers.
Conclusion
When you are scrolling endlessly it always bounces the user as it gives a negative impact on the user. You will get your problem solved by integrating accordion WordPress and organizing your content neatly in a small space.
A newbie WordPress developer can easily integrate accordion and design an elegant site following the Processes shown above. Following the steps, you can make your design look professional.
So choose the easiest way that you are comfortable with and organize your content. Let us know your feedback and knock us if you need any support. Hope you got productive feedback from this article and could find easy ways to build an accordion. Furthermore, if you know any better ways of building accordions easily please let us know in the comment below.