Are you stuck integrating the background image in block editor?
In this post-Covid world, most individuals have changed their businesses to an internet platform. Most of them chose the web platform because it’s lightweight, easy to build, and cheaper. Considering these factors, WordPress is the best platform for developing websites.
The Gutenberg editor is still evolving and bringing you updates that will make your job easier. To make your site more catchy, WordPress has introduced a “background image” that you can place in different forms. Now you can add background image in block editor and interact with users more efficiently.
The background image will adjust the total interface and illustrate the whole story to the user quickly, This article will help you find the solution and demonstrate the step-by-step process to integrate the background images.
How To Add Background Image In Block Editor
As you know, Gutenberg is getting more functional and user-friendly with each update. There are several ways to add background images to your Gutenberg site. So we suggest you choose a soothing background image that doesn’t conflict with your text.
Therefore, choosing the correct color is also a vital part of designing. Now let’s look at the methods for adding a background image in more detail.
Method 1: Add a Background Image Using the Block Editor
Are you developing your site using a block editor? You are in the right place; Block Editor gives you full site editing access. To look at the overview, we will use the default 2023 theme.
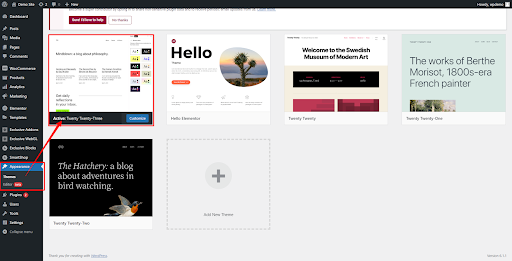
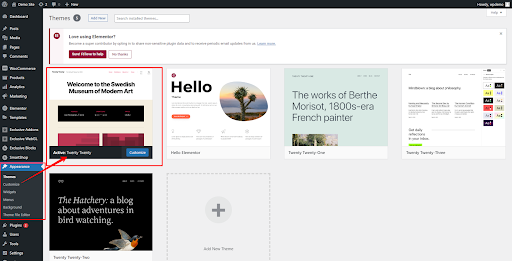
Navigate to the WordPress dashboard, move to Appearance >> Themes, and activate the theme.

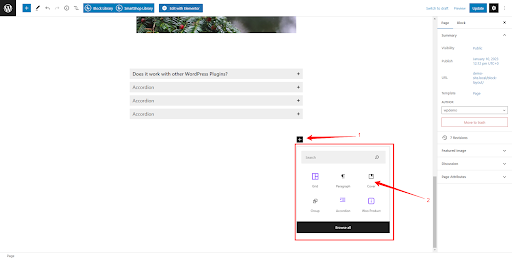
After activating the theme, open a page and click on the plus ‘+’ sign to add a block. Select Cover Block to add a background image on the background of the section. Search for Cover Block and integrate it.

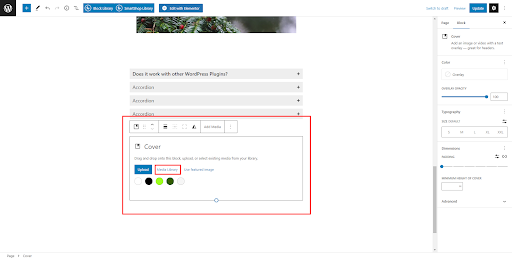
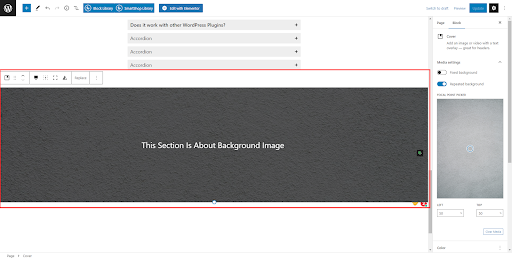
It’s time to upload a background image from the media library or your file directory, choose your image, and set it on your section background.

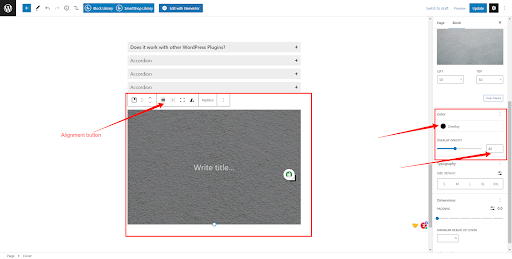
Set the picture position after inserting your background image by clicking the alignment option. Assign the color of the overlay of the background image to contrast with your text color.
Then reducing the opacity will give you a better vibe of the UI and understand the viewpoint of the section.

After setting all the images and stylings it gives the final output displaying the background image with content on your site.

Method 2: Using the WordPress Theme Customization Option, Add a Background Image
The majority of well-known WordPress themes come pre-loaded with design-changing theme customization options. This customization option also comes with some of the WordPress default themes, like Twenty Twenty. So let’s look at the steps for how to add a background image.
Navigate from the menu to Appearance >> Themes activate Twenty Twenty and go to the Customize option.

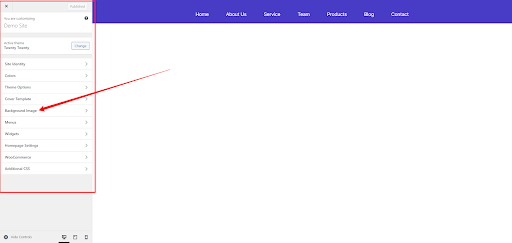
From the customization option, click on Background Image, and you can add a background image.

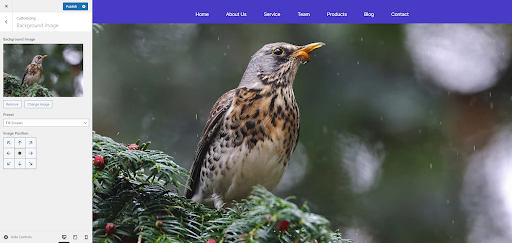
After clicking on Background Image you can add the image from your media library. Then customize your image on your way setting the styles and position of the image.

As a result of this procedure, you may add a background picture from the WordPress basic theme. Following the methods shown above, you can easily set the background image in block editor.
The Advantages of Using Background Images
Have you ever discovered that changing the site’s background pictures drives more user interaction? When presenting website images, backgrounds are a terrific way to help your audience understand what you’re trying to say.
Do you wonder why we care so much about the images you use as your background? So let’s break down the reasons and advantages of adding a background image in block editor on your site.
Assists Users in Concentrating on Key Design Elements
The background image helps users understand the overview of the content that you are displaying. This helps to connect users’ minds and focus on the elements in the design layout. Increasing user engagement will aid in increasing conversion rates and recurring customers.
Easy To Coordinate
It’s easier to organize your text and images when your background is simple. In other words, there won’t be any conflict between your design’s components and the background. If you don’t use simple background images, this increases the chances of dropping users at the halfway point.
Easy Viewing of Responsive Design
In recent times, statistics say that 59% of users use mobile devices to visit websites. Users will find it simpler to test your designs on small screens if you choose a simple background design. They’ll be more likely to recognize what they’re seeing at a glance. This process will encourage users to take action on your posts.
Immense Versatility
Clean and simple background images make the design more user-friendly. It allows users to connect with the content easily. On the other hand, the background style allows you to add self-contained text if you wish. Your design process might greatly benefit from the correct background.
Final Words
Interactive designs of the background images will help take your content to the next level. By using the block editor, you can build stunning design layouts using Exclusive Blocks, the best Gutenberg Blocks. Using this you can build your site with full flexibility without code and can stand out in the competition.
Hopefully, this comprehensive instruction will assist you in easily adding background image in block editor. So, what are you holding out for?
Start adding background pictures to sections, blocks, or pages to make your website more visually appealing.
You will be glad to see our guide on how to start an online store with Gutenberg blocks. Let us know your feedback in the comment section below.