Finally, the wait is over! The much-awaited WordPress 6.2 has arrived. It is the first significant update in 2023. This latest version is packed with major upgrades and powerful new features.
WordPress 6.2 also marks the completion of the Gutenberg Phase Two project focused on customization. Phase Three will start with the following significant update to boost better collaboration.
In this write-up, we will introduce you to the latest remarkable updates to WordPress 6.2. By its whole look, it will be a total game changer in the website-building industry.
WordPress 6.2’s latest features: A full overview
Major release WordPress 6.2 includes an extensive list of new features and enhancements. It improves the block editor experience, provides a selection of customizable block patterns, and adds full-site customization possibilities.
This new version introduces many intriguing upgrades. Let’s unleash them and try them to make the most advanced and fastest WordPress websites.
Entering browse mode
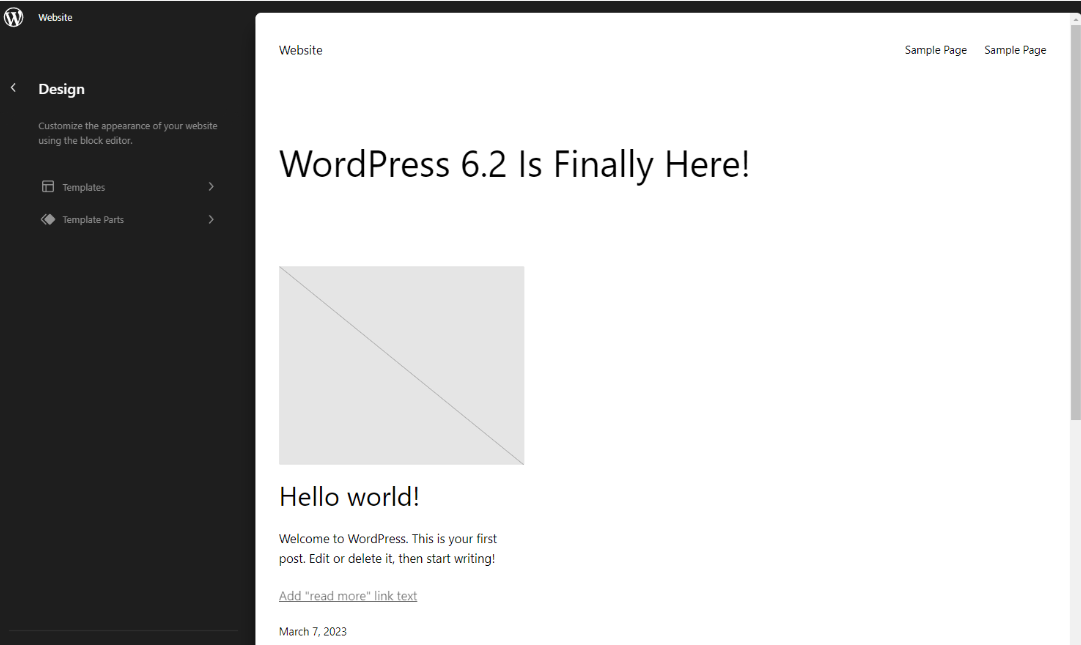
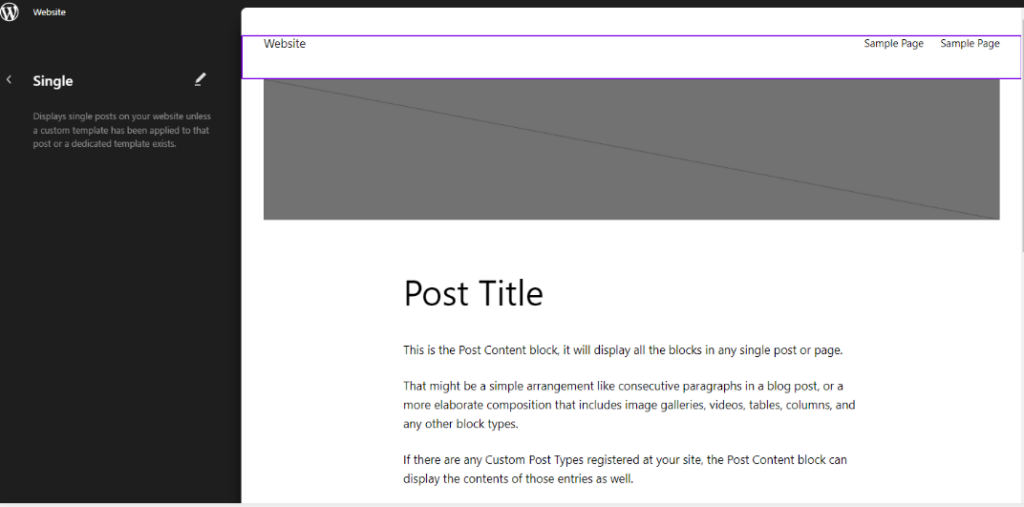
When users access the Site Editor, they instantly notice the updated UI. It will start with the template preview that includes a sidebar to navigate the different layouts. Another name for this interface is Browse Mode.

You can browse the available templates and template elements in the dark gray sidebar on the left. And the selected template will be previewed in the main editor canvas on the right. It’s wonderful that you can now effortlessly change between templates and template parts while previewing them.

Additionally, you can change the sidebar’s width. You can observe how the template adapts to variations in viewport width and the preview adjustments according to the canvas area.
Click on the editing canvas or the Edit icon in the sidebar to edit the chosen template.
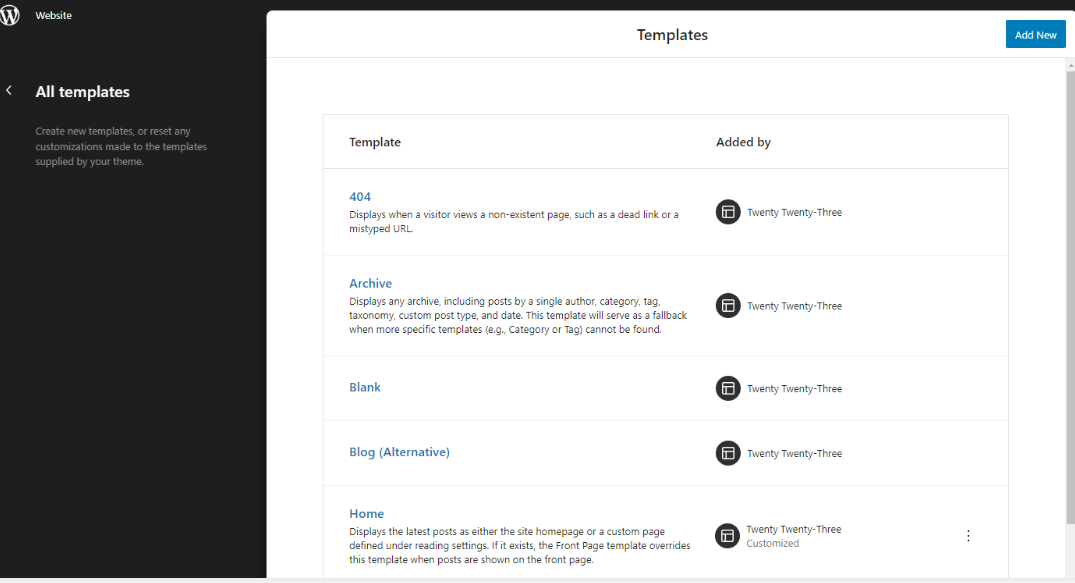
To add a new template or template part from the browse mode, select Add New Template from the sidebar’s buttons.

The WordPress Site Editor Exits Beta
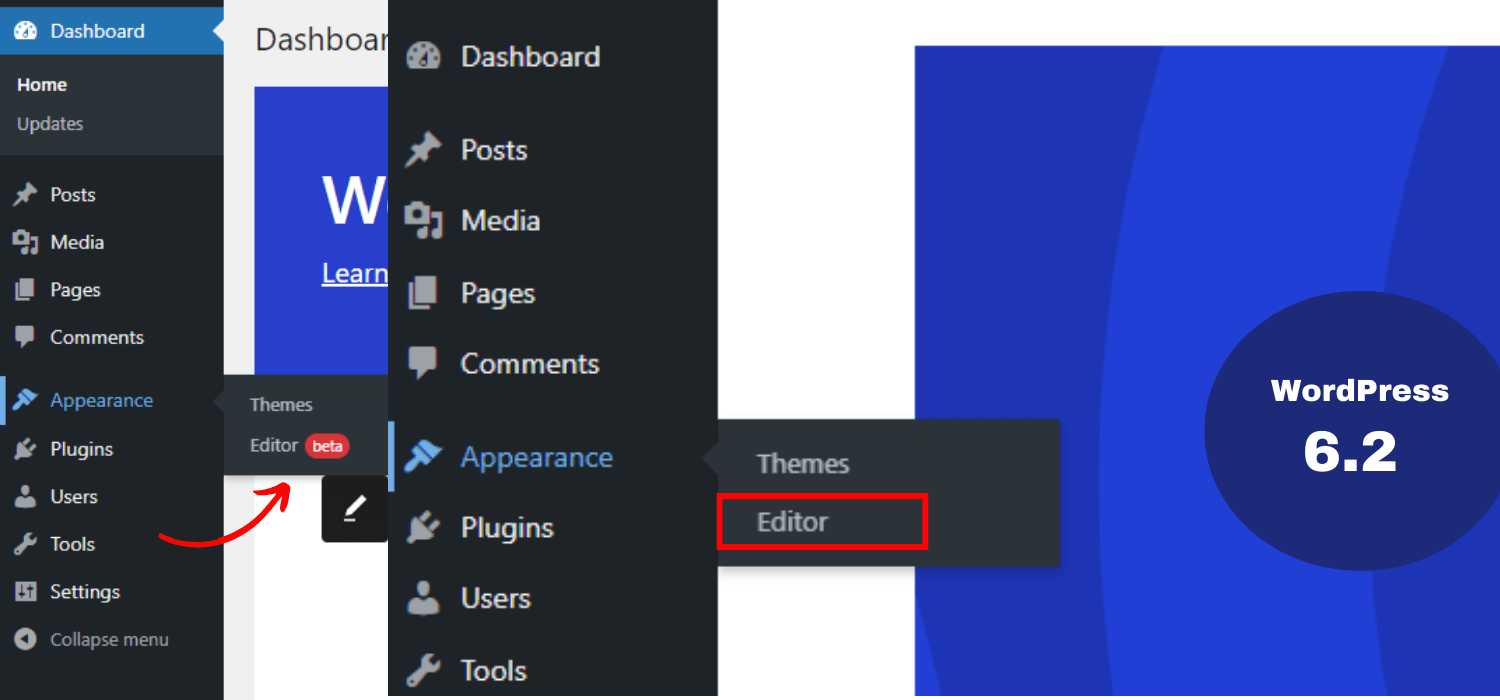
First, you notice that the Editor is no longer labeled as beta. Before WordPress 6.2, we navigated to the editor by selecting Appearance >> Editor (beta). We are now experiencing an extensive and modern editor.
Additionally, just like the other components of WordPress, this site editor gets all bugs fixed and updated
Although Phase Two of Gutenberg and the site editor’s beta status are now officially over with this release. The WordPress team will continue to enhance the editor and fix bugs in upcoming WordPress and Gutenberg updates.

Upgraded Menu for Navigation Blocks
Well-designed navigation menus can improve the user experience of your website. It had been a little challenging for beginners to create them in the entire site editor.
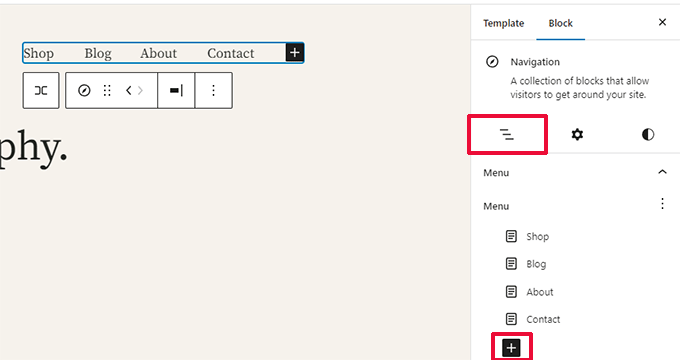
The Navigation block has been updated in WordPress 6.2. By modifying elements in the sidebar, you can now easily design and control the Navigation block.
You only need to click the add (+) button to add a new menu item. Also, you can drag and drop menu items to arrange them.

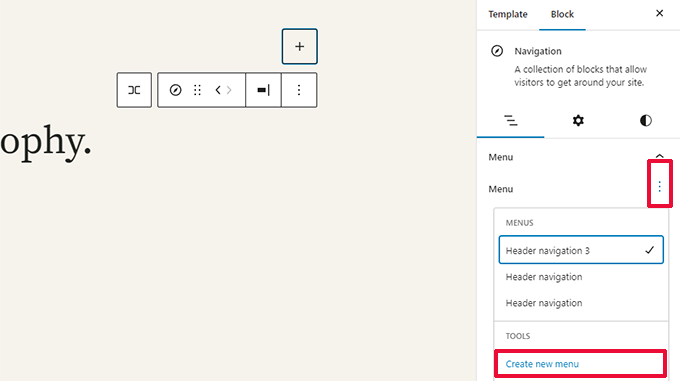
If you want to use a different menu, click on the three-dot menu in the sidebar. you can now easily switch between menus you’ve already built.

In general, this is a significant leap over the previous Navigation block. Where items had to be edited inline, that was challenging for the newcomers.
Experience Block Settings with Split Controls
The upgrade to the interface doesn’t stop here. Another great thing is split controls which are added to the Block Settings panel.
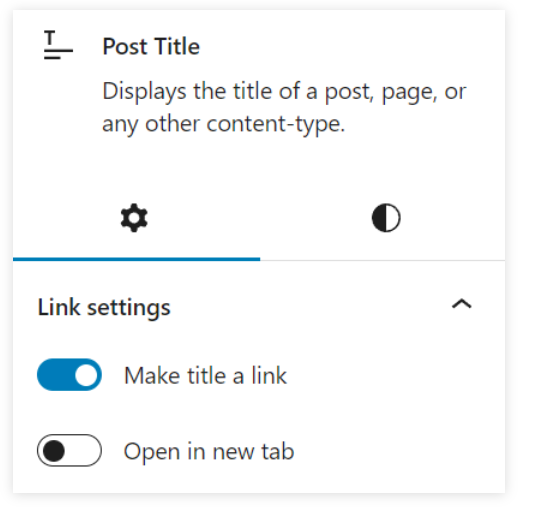
Have you ever customized a block and been annoyed that you have to scroll to reach a certain setting? Beginning with WordPress 6.2, the block settings panel will have two tabs for the controls: Settings and Styles.
Block-specific settings are located on the Settings tab, represented by a gear icon.
For instance, the group block settings contain the layout and position options. Whereas the post date block contains the Date Format and Link to the Post options.
The Settings page also has all of the advanced block settings for adding HTML anchors or CSS classes.

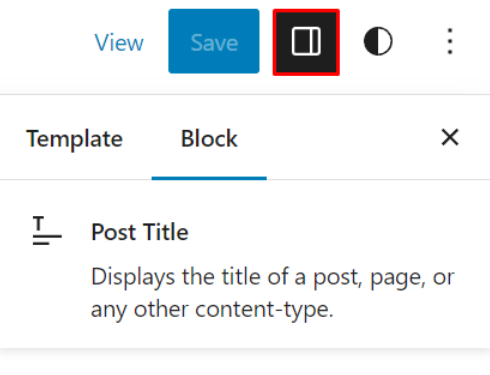
The WordPress style icon defines the Styles tab. It contains the overall style configurations, including color, dimensions, typography, and border. The customization choices may vary for each block.
It’s important to note that the icon for the Site Editor block settings has changed. Now it appears like a screen with a right sidebar.

Reusable Blocks and Color-Coded Design Elements
Have you ever mistakenly modified or deleted a template or reusable block component? Other areas of the website that utilize the same component may be impacted by doing so.
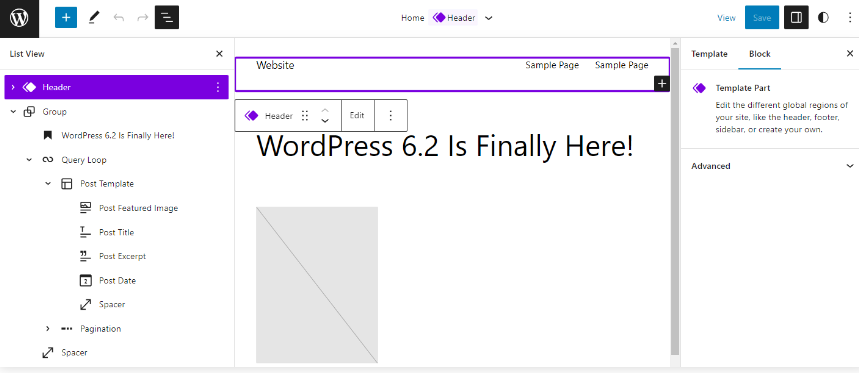
WordPress 6.2 utilizes color coding to distinguish between reusable blocks and template components. When you choose them, you will notice a purple outline and icons that will make them easier to recognize.
This modification is added to the editor canvas, block toolbar, and list view. Template Parts and Reusable blocks are now marked in a separate color to quickly identify them from groups and blocks.

Widget Migration to Block Themes
With the release of WordPress 6.2, users who are already using a classic theme on their website prefer to switch to a block theme. They can swiftly migrate their current widget areas to the new theme, turning them into template parts.
Let’s analyze how it works
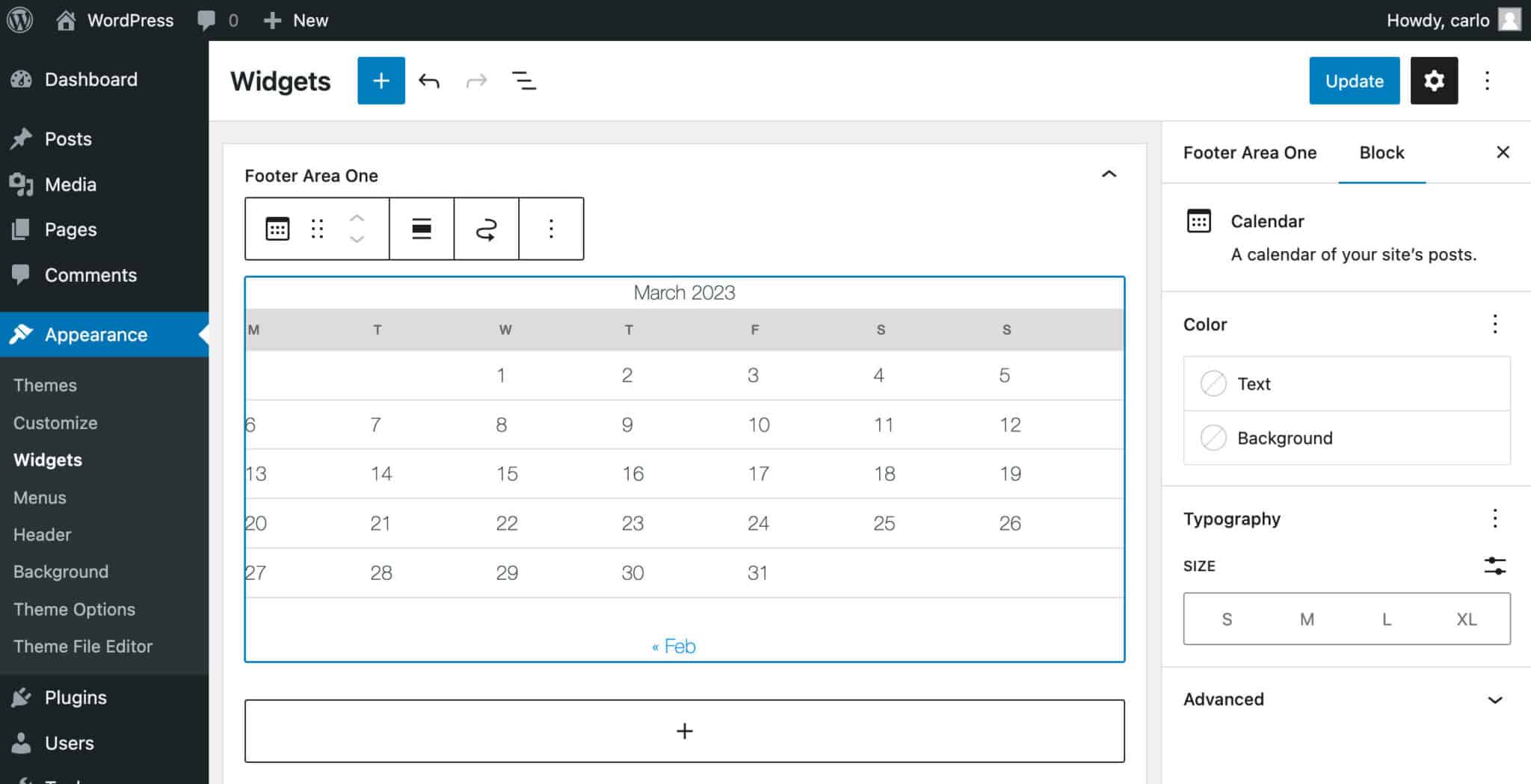
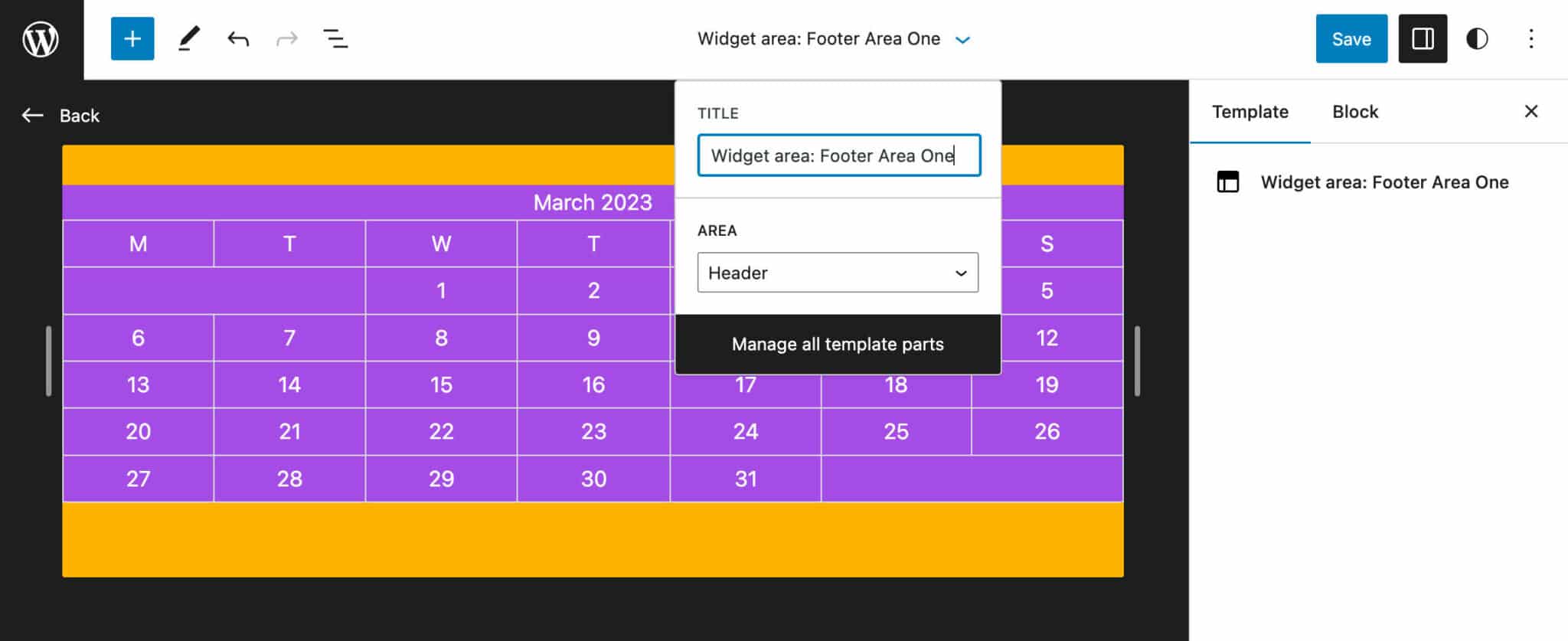
Make a widget section in a classic theme first. For instance, you could switch on Twenty-Eleven and include a calendar in the Footer Area.

Screenshot
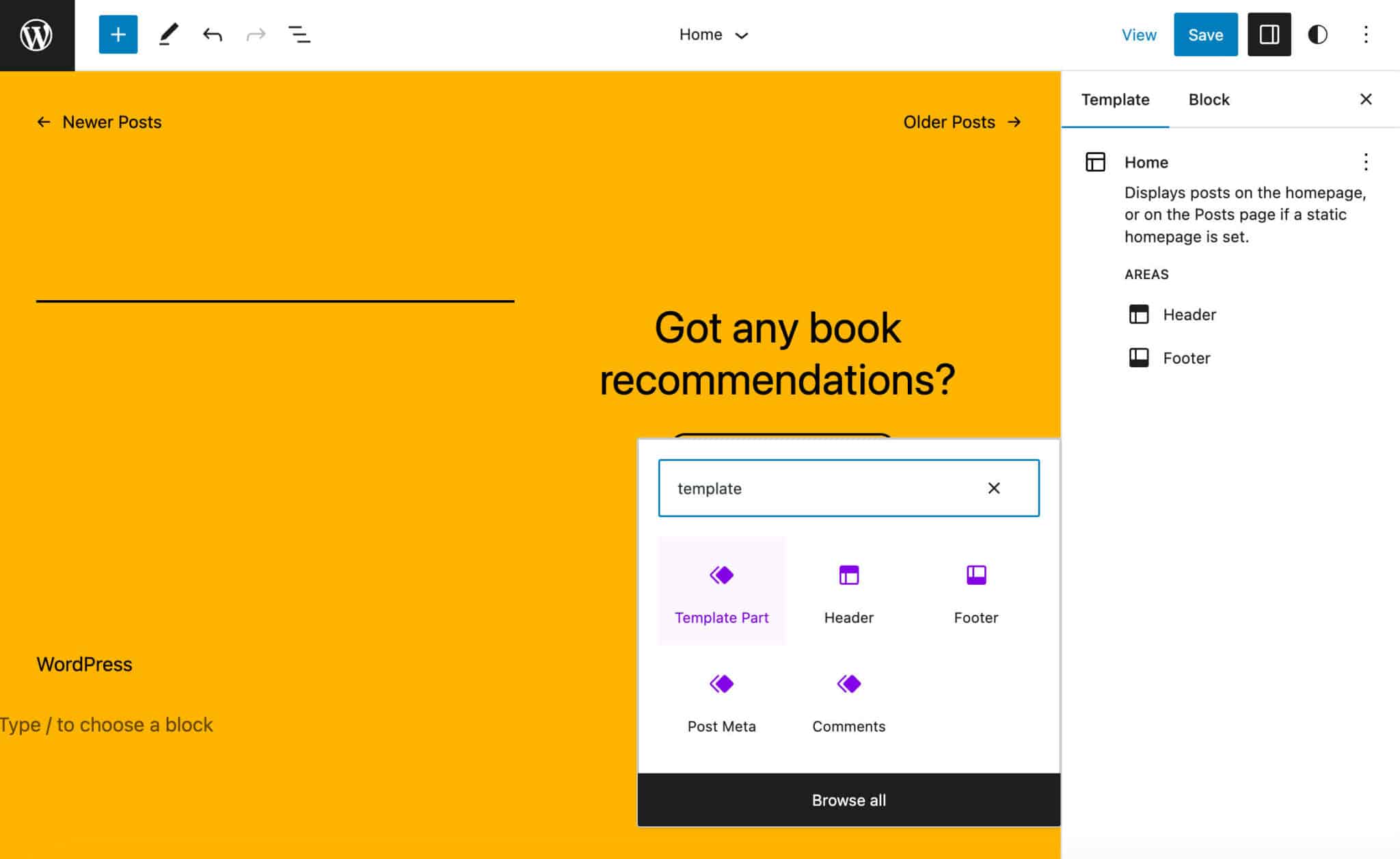
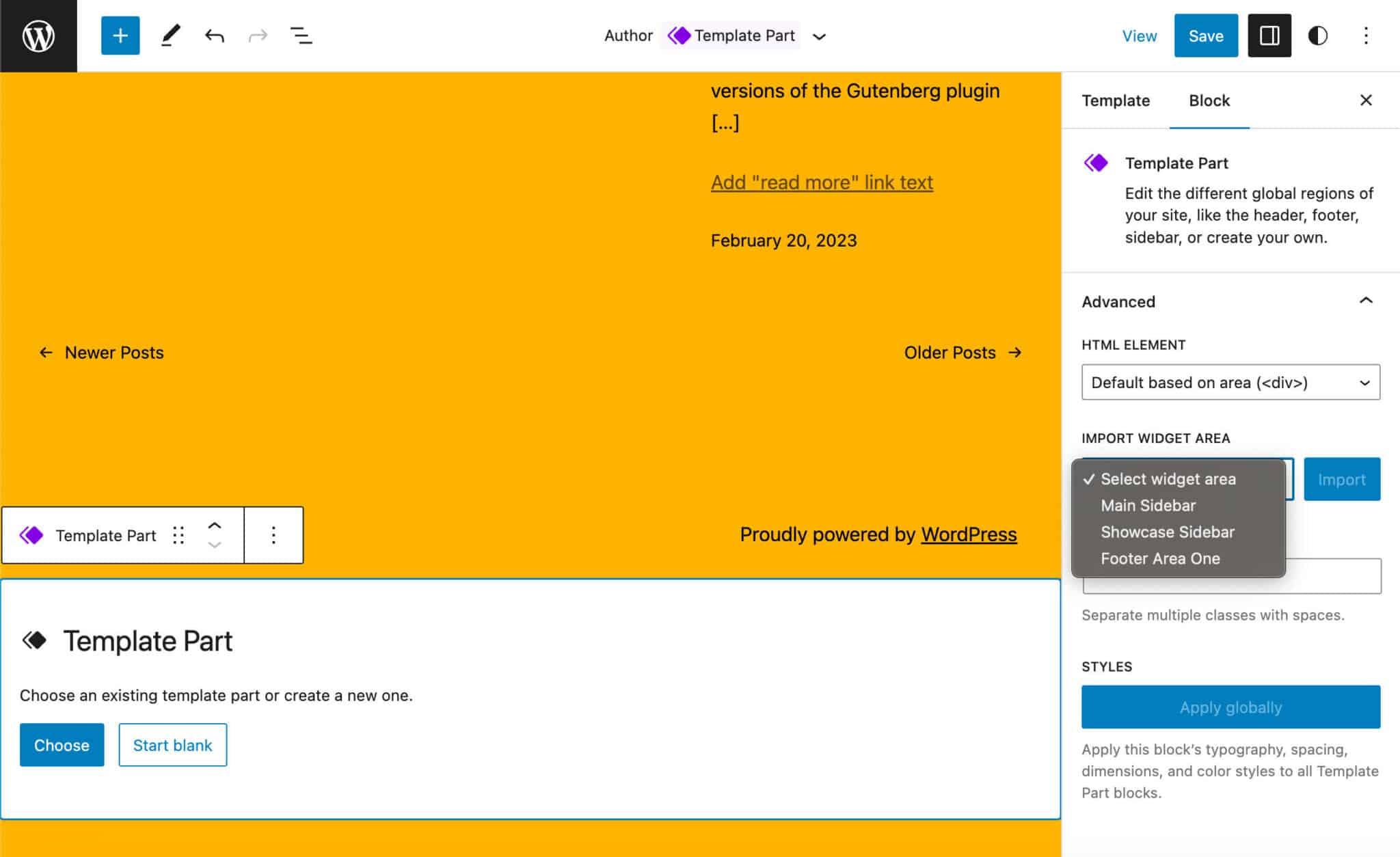
Change the theme to 2023 at this point. Open the Site Editor, select the template you want to change, and then add a template part.

Choose the widget area to import from the Import Widget Area drop-down option in the block sidebar.

There you have it. Your former widget area is now customizable just like any other template part.

Latest Distraction-Free Mode
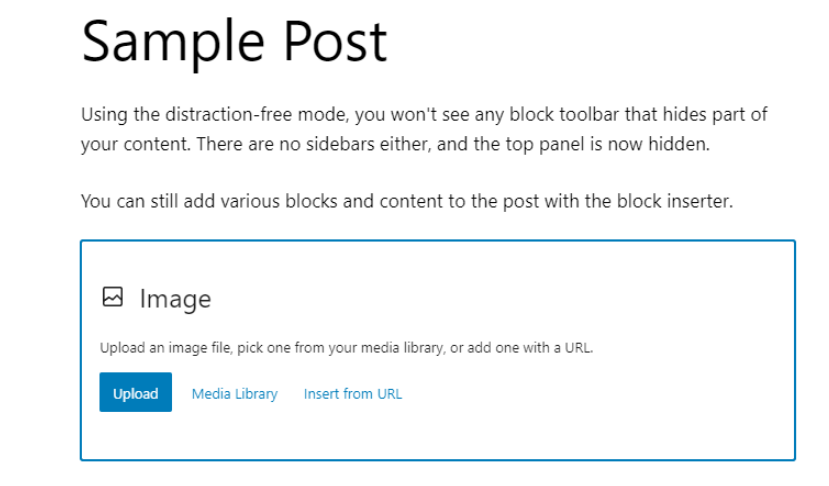
Gutenberg brings a new Distraction-free mode to WordPress 6.2, allowing writers to focus on their content without any distractions.
Both the page builder and the post editor include distraction-free mode. It removes all sidebars, the top navigation bar, and the block toolbar from view. Simply display the editor canvas and your content.

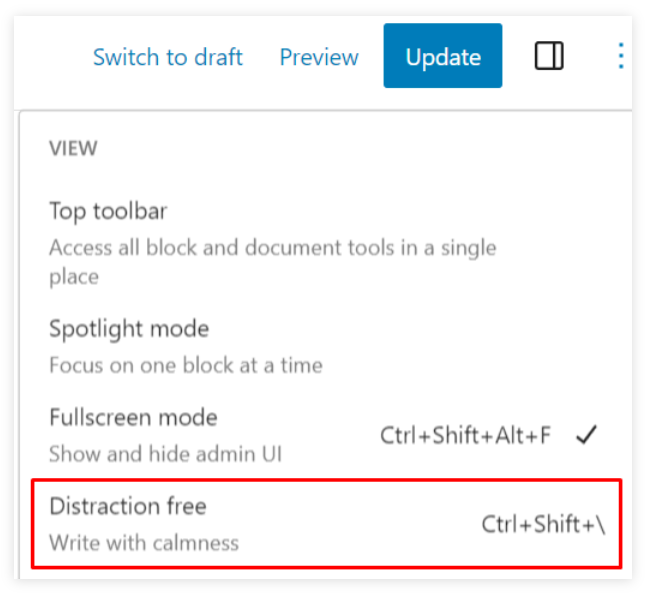
To use it, choose Distraction free from the Options menu in the top-right corner of the screen. Hover your mouse over the top of the screen to return to the default editing. When the top navigation panel appears, you can again access the Options menu.

You may still add other blocks using the inserter in the editing area. This is one of the best features of the distraction-free mode. You can now generate content with images, videos, and other visual components instead of being limited to changing text alone.
Outline for Post
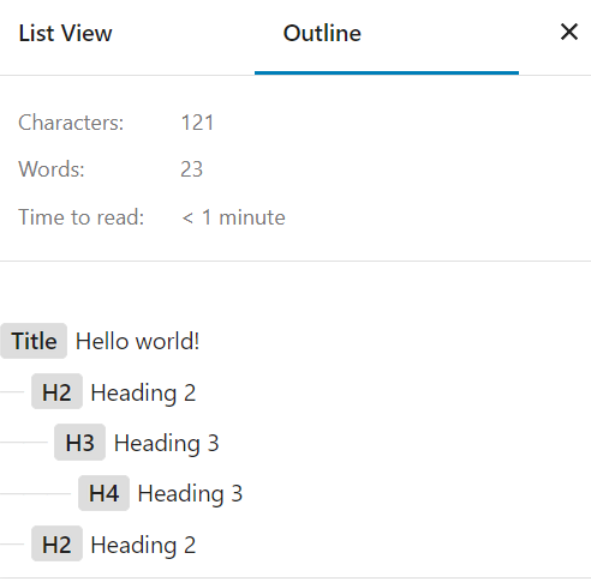
In WordPress 6.2, the post outline has been relocated to the list view panel, resulting in a division of the panel into two tabs: List view and Outline.
Within the outline tab, you have the ability to view your content’s structure, along with details such as word count, estimated reading time, and heading structure.

A fresh style guide
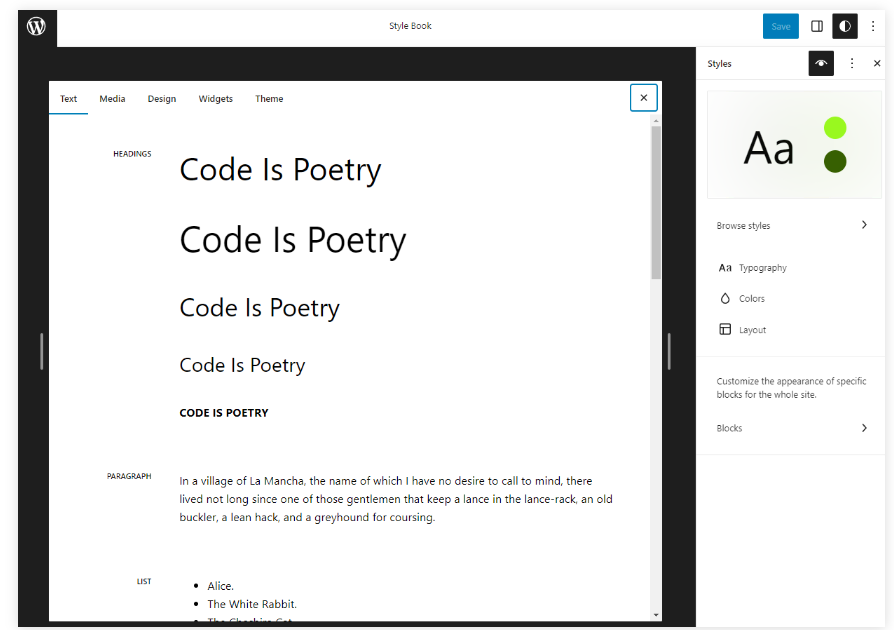
The WordPress 6.2 version included a new style book. To view a block with all styles combined along with other settings and functionality.
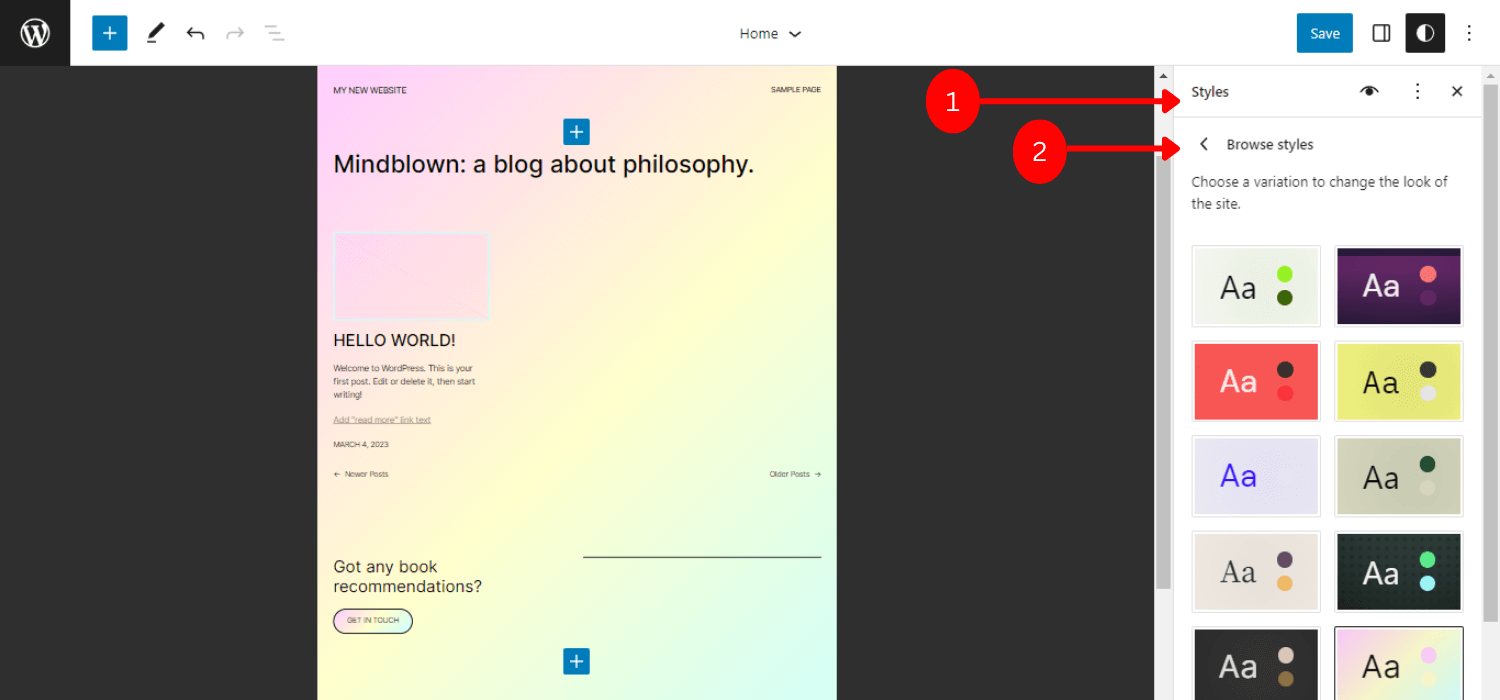
To use the style guide, go to Styles -> Browse Styles -> Select a variation to customize the look of the site.

Using the style book is another technique to get a broad overview of style variations. On the Global Styles panel, click the Eye icon to open it.

This will show how each style variation will affect all website elements. In this way, you can view every level of heading, paragraph, and quote in the text area.
The design section displays how buttons, columns, and links will appear in various styles.

This style guide’s primary goal is to make it easier for users to grasp how changes to a block could influence it. Additionally, it contributes to gaining a better understanding of block styles. Therefore, you can select one or customize it to suit your preferences.
5 amazingly created elements from the Style Guide
This style guide’s primary goal is to make it easier for users to grasp how changes to a block could influence it. Additionally, it contributes to gaining a better understanding of block styles. Therefore, you can select one or customize it to suit your preferences.
Theme- Displays the styles for the site’s navigation, title blocks, and logo.
Text – Consists of headings, paragraphs, tables, etc. that are used in text-based content.
Media – Displays a preview of any inserted media assets, such as pictures, movies, and audio files.
Design – Shows how columns, buttons, and groups are laid out.
Widgets – Calendars, page lists, archives, and other widget previews are displayed
You may get an in-depth analysis of the design pattern and style details for your website using these components of the style book feature.
A fresh style guide
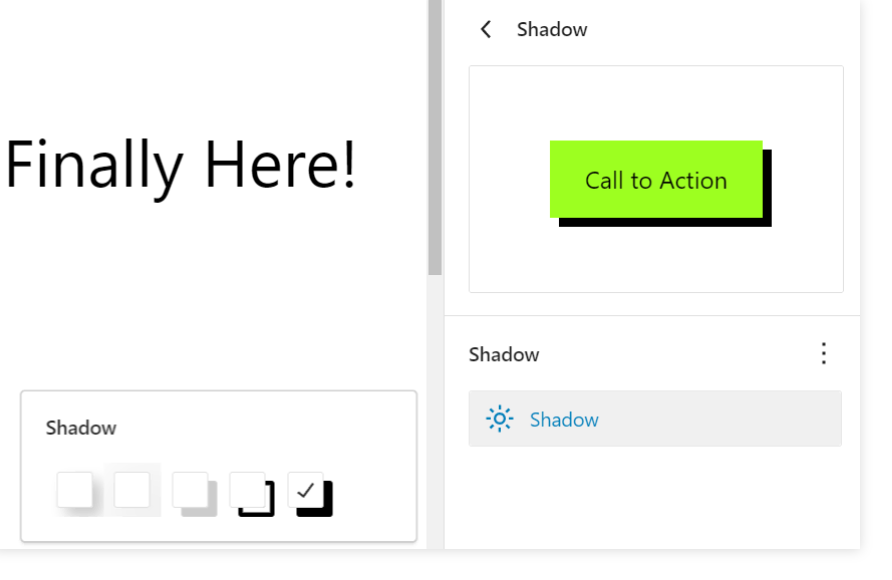
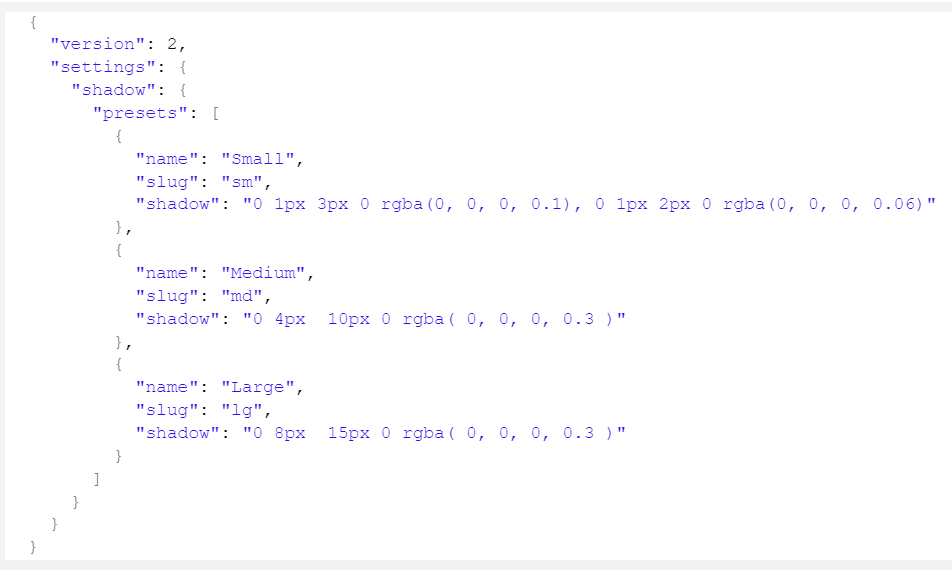
Gutenberg introduced the inclusion of shadow support through the theme.json file. Enabling theme developers to seamlessly integrate shadow elements into their designs. This customization option was exclusively available through code-based implementation.

WordPress 6.2 adds UI features that enable end users to modify the shadow presets through the global styles panel.
There are now four default shadow presets. However, you may add more by editing the theme.json file. To add a shadow preset, use the following sample of code:

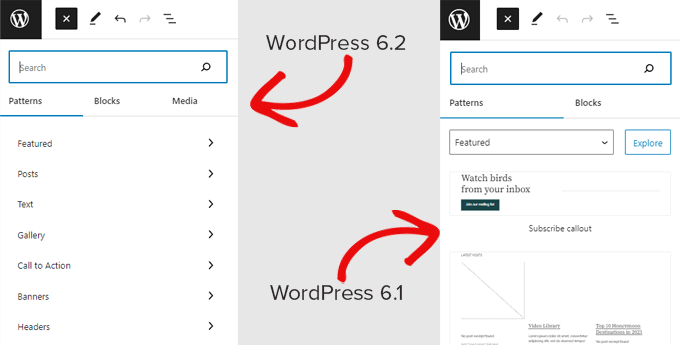
Enhanced Pattern Insertion
A set of pre-made design components called WordPress block patterns can be used to quickly create unique content layouts.
WordPress by default includes a number of pre-built patterns. It’s possible that your WordPress theme has a unique pattern. Additionally, the WordPress Patterns Directory contains other patterns.
A better pattern insertion interface is available in WordPress 6.2.

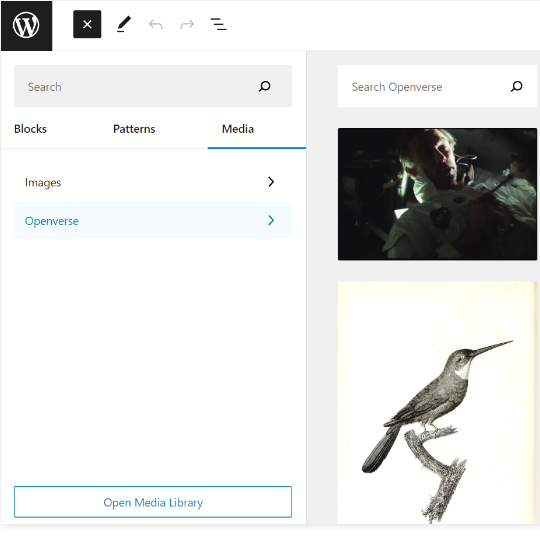
Openverse Integration of the Free Media Library
Do you need to include open-source media in your work? It is no longer necessary to search for it on another source, download it, and then upload it again to your website.
These photos can now be browsed directly from your editor thanks to the Openverse integration.
All you have to do is select the Openverse option in the Media tab of the Block inserter. That is located in the top-left corner of the editor screen.

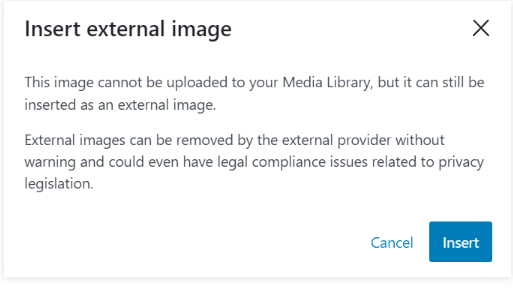
Enter a keyword in the search window to find the appropriate photographs you require. When you find one, simply click on it to automatically add it to your content.

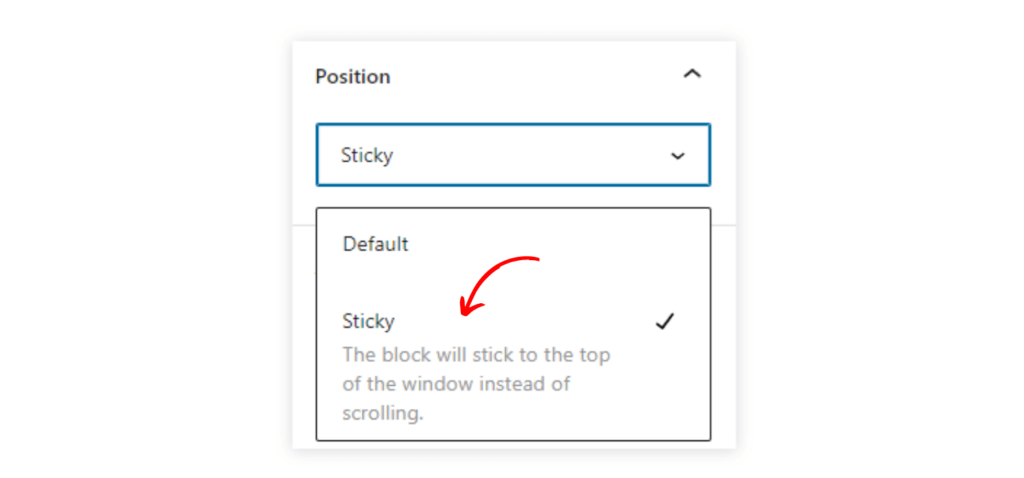
Improved Position Block Support: Sticky Position
The “Sticky” option is now available for the Position block support. The user can continue to browse through the information when a block is made visible within the viewpoint.
Therefore, these features are useful for displaying promotions, status updates, and countdowns. What’s best is that the block editor is compatible with this “Sticky” function.

Additional Improvements
The new version of WordPress 6.2 has several improvements. There are numerous improvements and new features to discover because it includes several Gutenberg releases into the WordPress core.
Here are a few of the most significant improvements.
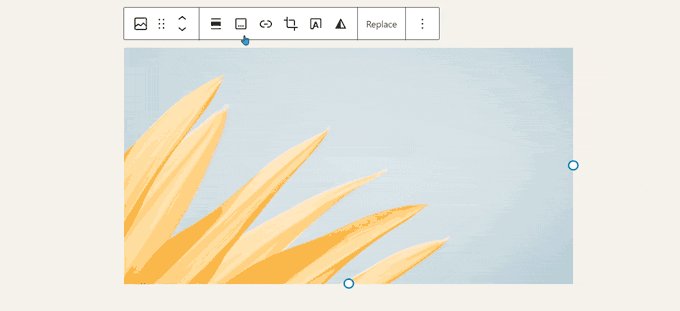
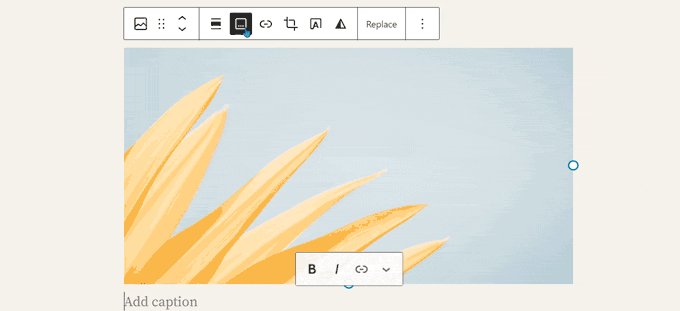
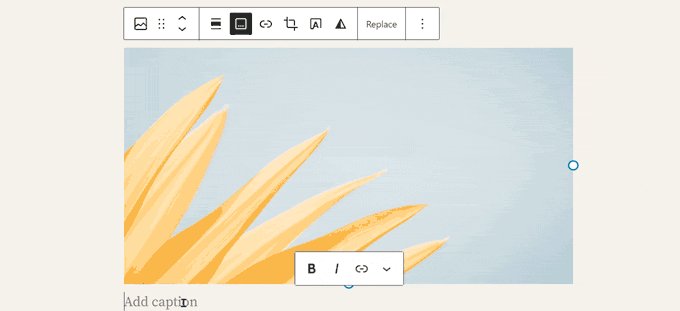
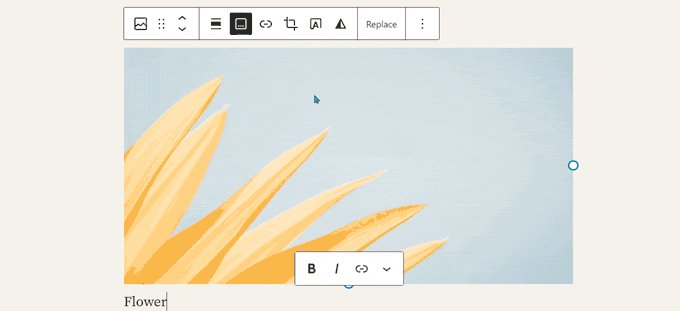
Captions Button in the Toolbar for Image Blocks
Previously, WordPress added a caption space below the image automatically and moved the cursor there as well.
Many users continued to type despite not realizing that they were writing in the caption section.
With the addition of a caption button to the toolbar, WordPress 6.2 corrects the issue. The ability to add a caption is now available to users.

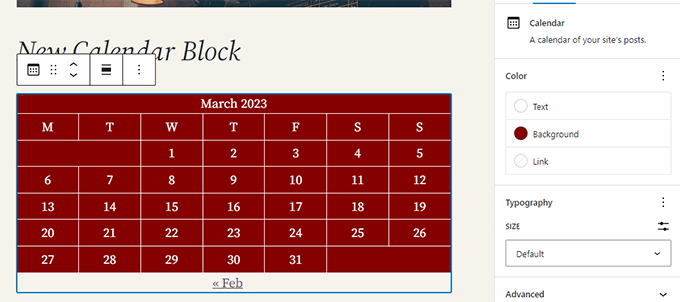
The Enhanced Calendar Block
There are now more soothing color options available for the calendar block.

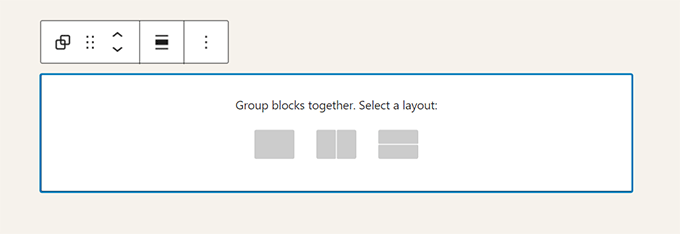
Layout for Group Blocks

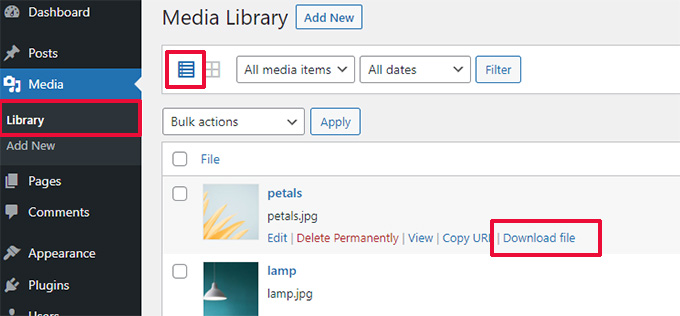
Provide URL to Download Media Files
The ‘Download File’ link will now appear in the list view on the media screen.

Update WordPress 6.2 on Your Site Right Away
WordPress 6.2 brings customization phase 2 of the Gutenberg project one step closer to its end. This does not imply that customization work is finished. As always, we may anticipate further enhancements to the editor based on community feedback.
In this article, we look at some of the key improvements. Overall, the user experience has been improved with the best features and updates. Additionally, it can make WordPress websites more attractive and user-friendly.
So, are you ready to experience this significant release for WordPress 6.2? Which feature do you think is more valuable to you?
Please feel free to contact us with your thoughts and recommendations. Thank you for your time and attention. Stay connected for more updates!