You will be glad to know WordPress is evolving every time and updating its features rapidly. Are you wondering how to customize your site and spark with your typography? Do you want to change the fonts of your WordPress site? Are you searching for the techniques of how to change the font in WordPress Gutenberg?
Don’t worry you are in the right place to get your solution. This article will give you the complete guideline to change the font in WordPress using the Gutenberg block editor.
Typography is one of the most essential elements in web design that plays a vital role and your branding. The fonts of your typography are a communication channel of the website that gives a clear idea about your service. As stats say 95% of the website engagement and font selection depend on gaining an audience.
Why Should You Change Fonts In WordPress Gutenberg
Do you want to increase readability to give ease to the reader’s eye? If yes integrate font size and style according to its places. These fonts differentiate the importance and highlight the content according to the need. The increase in readability improves readers’ engagement and gives higher Search Engine Results Pages (SERPs).
Different fonts with distinct colors and sizes help users to locate their content and attract users. Changing WordPress fonts helps to enhance frontend usability and provide a better user experience.
It’s quite easy to change fonts using the Gutenberg Block editor but you can also change fonts manually. So let’s not wait anymore and step forward to learn the Steps of Changing fonts in WordPress Gutenberg.
How To Change Font In WordPress Gutenberg Block Editor
Don’t worry! Your wait is over and your confusion will be cleared by reading this section. To change the typography and fonts using the Gutenberg block editor various methods can be followed. Without any further ado, let’s dig in and learn the process.
Change Fonts Through Default WordPress Gutenberg
WordPress has launched Gutenberg from the 5.0 version and evolving with every update. The blocks are easily editable and introduced with various exclusive features.
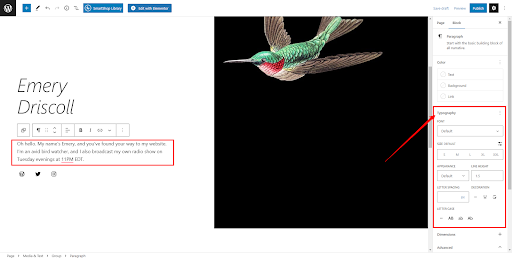
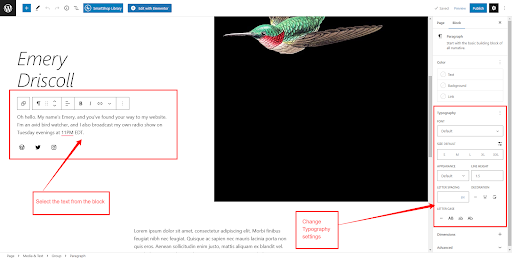
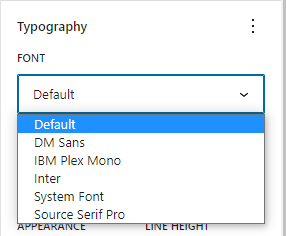
Now to change the font from Gutenberg Editor open the blocks editor and select the text you want to change. You will get the Typography editing panel on the right-hand side of the block.

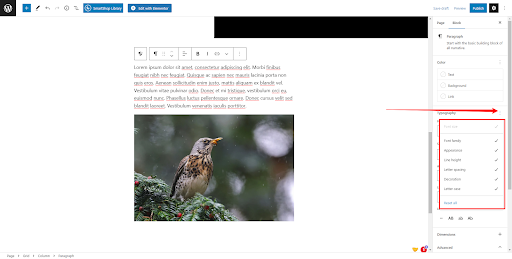
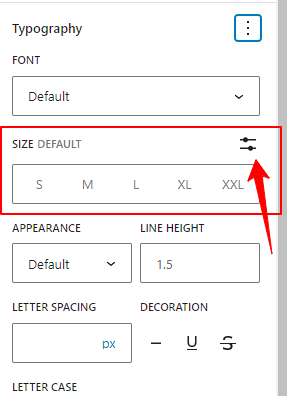
To change the typography and enable all editing click on the three-dot menu of Typography and activate all the functionalities.

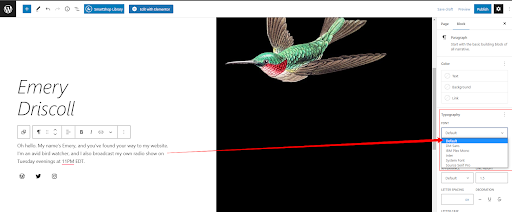
By clicking on the dropdown from the Font option you can choose your desired font. From this option, you can choose the default fonts that are already integrated with the theme.

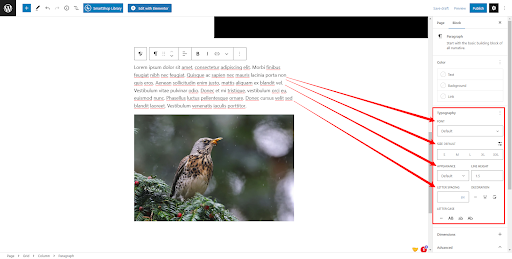
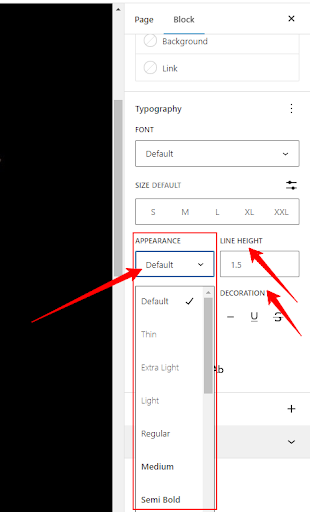
You can easily customize the fonts by changing their color, size, and appearance to make the font attractive to the reader’s eye. Follow the pictures below and decorate the fonts on your way.

Integrating Custom Google Fonts In WordPress Gutenberg Theme
As you know by now how to change the font in WordPress Gutenberg default theme. You can integrate your custom font easily as per your needs. A little coding knowledge will help you or follow the steps shown below to complete the task with ease. The steps below will give you a detailed idea of how to change the font in WordPress.
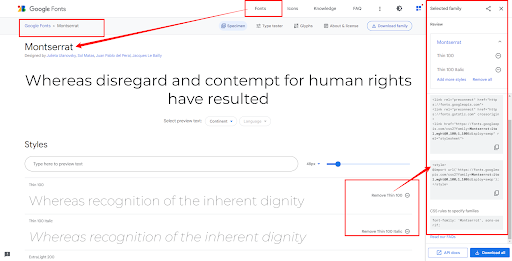
To set up your custom font you need to get your font from Google Fonts and search for your font. After getting the font select the font styles and copy the code under the style tag.

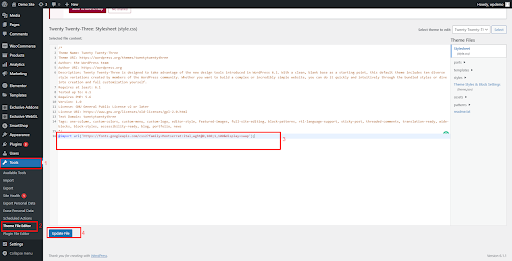
Go back to your WordPress dashboard and from the menu navigate to Tools > Theme File Editor then paste the code that you have copied from Google Fonts.

If this process does not work properly try another way shown below.
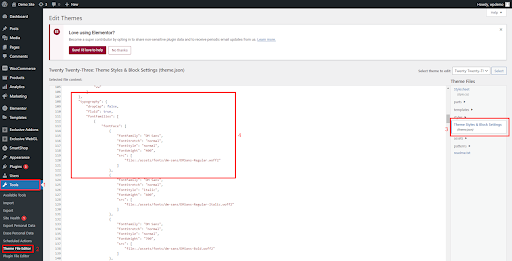
From your dashboard navigate to Tools > Theme File Editor > Theme Styles and Block Settings. Then paste the font face code under the Typography section as shown below.

You need to download the font and link the source file keeping the font .oft file in the desired location as shown in step 4 of the picture.
These processes may help you to integrate custom font on your Gutenberg editor. One problem that you will face, these fonts will disappear when the theme file gets a new update. So You need to install the font repeatedly.
Controlling WordPress Block Typography Settings
The WordPress blocks have launched with their typography settings and come with rich fonts with their themes every time. It has got exclusive typography setting to decorate your fonts and make the content reader-friendly.
Let’s step forward and learn the method to use the Typography settings and easily customize fonts.
Step 1: Select the text from the block editor and you will get Typography Settings on the right side of the screen under the Block section.

Step 2: Selecting the fonts from the directory. However, your choice is limited here as you need to use fonts that came with the theme. Changing fonts will give variations and attract readers to continue reading. This is a great process to attract users to the blog and reduces the bounce rate.
Click on the drop-down button from the font section and select your font.

Step 3: It’s mandatory to set the size of the font to make it easy for the reader to differentiate and highlight parts of the content. You can set the default size from the options and also set a custom size by clicking on the settings menu.

Step 4: The appearance of the text must be matched with the context of the text. This required highlighting important parts to attract readers’ attention. Line height defines the gap between each line of the content.
These tasks are done to interact with the reader and grab attention to increase the conversion rate.

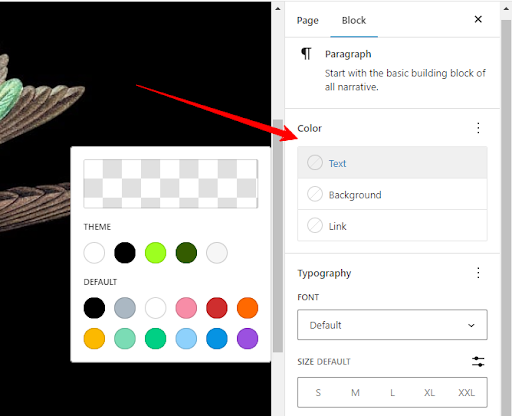
Step 5: Choosing contrasting colors is a major issue in Typography to make an attractive UI and UX. Using proper contrast of colors on the text and its background is mandatory to make it easy for the reader to understand the context.
Click on the color menu and set your desired color as per your site’s theme.

Wrapping Up
Reading throughout the article I am sure you got a clear idea of customizing typography and how to change font in WordPress using Gutenberg block editor. This blog shows in detail the step-by-step process so that a novice can easily implement the task. Customizing typography will give a better user experience to stand out with the site.
Gutenberg allows you to change the font in WordPress in the simplest way in just a few clicks. This gives you the freedom to change color, size, and style with a bundle of predefined options that make the content appealing. To integrate the Google fonts you need some coding knowledge but that’s nothing difficult. You can easily implement custom fonts following the steps shown above in the part Integrating Google fonts.
We hope you got your queries cleared from this blog and found these methods helpful. Let us know which method you found helpful. Suggest in the comment if you have got any other innovative ideas to change the font and make your site stand out.
Frequently Asked Questions (FAQ)
Q: What fonts can I use in WordPress Gutenberg?
You can use all fonts from Google fonts and other sources. To implement you need some coding knowledge to work in the backend editor. Otherwise, you need to implement the default fonts that are given with the theme.
Q: Can I Integrate Custom Font In Block Editor?
Yes, you can easily integrate custom fonts in the block editor. Navigate to Tools > Theme file editor and integrate your custom font in the .json file.
Q: How to change the font in the WordPress theme?
There are several ways of changing fonts as shown in the article above. Follow the steps that you find easier and implement them to stand out.